この記事は、WordPressとはどのようなものなのかを概念ベースで説明しつつ、実務対応にWordPressがどのように使われるのかを具体的に説明していきます。ここで「実務対応」というのがポイントです。書籍を始め、WordPressの教材は世の中にたくさんありますが、実務を想定した使い方まで説明ができていないものも少なくはありません。
それが悪いというわけではありません。教材にはその教材の役割があり、初学者向け教材では「基本的な使い方」をとっつきやすくできるだけ平易に説明する、というのが役割だと思います。ただ実際多くの書籍で説明されている内容では実務は対応できません。ですので、いずれ立ち向かうことになる実務対応を見据えたWordPressの全体像を説明することにしました。
少し長くなりましたが、時間のあるときにゆっくり読んでみてください。
まずは基本からいきましょう。
WordPressは世界中で使われているCMS(コンテンツ・マネジメントシステム)です。平たくいうとコンテンツを管理できる管理画面付きのWebサイトですね。CMSとしては圧倒的な認知度があり、世界の43%以上のサイトがWordPressで作られていると言われるほどです。
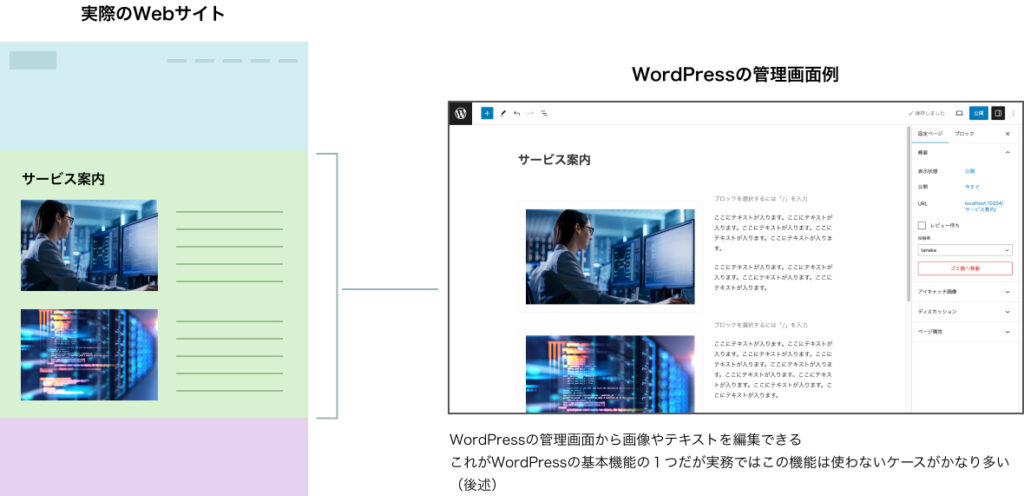
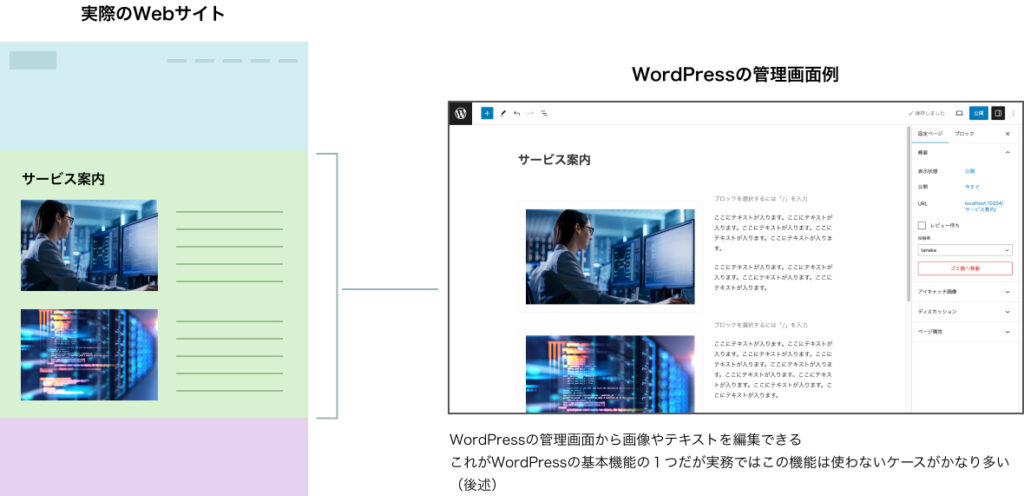
次のイメージを見ていただくとわかりやすいと思います。

これはWordPressの「固定ページ」という機能ですが、固定ページ機能では、ページを作成してページタイトルやその中身、URLなどを作ることができます(ページ作成機能)。
このように管理画面から簡単にページを作ることができ、公開後の編集もクライアントでできるため便利です。一方で矛盾するようですが、実務ではこの固定ページ機能でページの中身を作成することはほとんどありません。少なくとも僕の経験では、僕が開発したもの、他社が開発したもので引継ぎ等で僕が目にしたものは、ほぼ固定ページの機能は使わずに開発をしています。
理由は固定ページの機能では作れるデザインに限界があるからですが、これについては「ページ作成編集(固定ページ)」の章で詳しく説明します。ただ初学者向けの書籍ではこの固定ページの使い方を説明して、デモサイトを構築して終わっているものも多くあるように思います。ステップとしてはまずはそこから理解するのは良いと思いますが、実務ではもっと別の方法で開発されることを頭の片隅に入れておきましょう。
次にもう1つ、「投稿」という機能があるので簡単に紹介します。
投稿はブログのような概念で、記事をどんどん投稿していく機能です。お知らせやブログの構築で使われますが、それ以外の用途でも柔軟に使われます。固定ページ同様、詳しくは後述します。
こちらも次のイメージをご覧いただくとイメージがわかりやすいかと思います。

WordPressにはテーマという概念があります。テーマというのは、いわゆるユーザー画面のデザインを担当しているファイル群のことです。このテーマを切り替えることでデザインを変えることができるんですね。
この仕組みを説明する上で、ファイルとデータの分割について理解をしておく必要があります。HTMLとCSSだけでWebサイトを作っていた方にとっては初めて登場する考え方になりますが、WordPressではレイアウトなどのベースとなる部分をファイルにコーディングしておき、編集管理したい情報についてはデータとしてデータベースに保存してそこから都度呼び出します。(WordPressでなくても世の中のWebサイトのほとんどがそのようになっています)
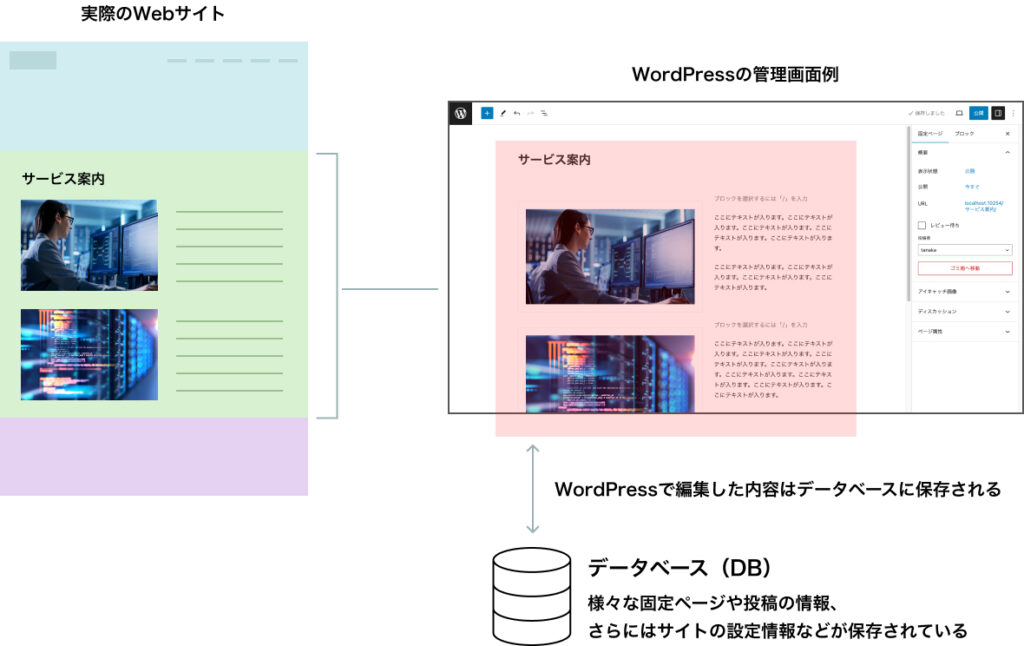
先程の固定ページの図にデータベースの概念を加えると次のようなイメージになります。

管理画面から登録された内容はすべてデータベースに保存されますし、Webサイトの基本設定何かも全部データベースに登録されています。ユーザーがURLをリクエストすると、リクエストされたURLのページ内容を表示するために、サーバー側でどのファイルを実行するか判断し、リクエストされたページ表示に必要なファイルを実行します。そのファイルに皆さんがコーディングした内容が書かれていて、固定ページを表示する部分は固定ページのデータを読み込むコード(WordPress側で定義された固定ページを読み込むためのコードがある)を書いておくと、その部分はデータベースから必要情報を取得してきます。

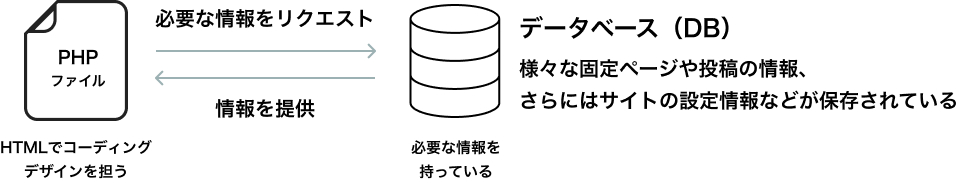
このように、WordPressサイトを始めとする世の中のWebサイトの多くは、ファイルとデータで情報をわけて管理されています。WordPressはPHPで作られていますので、HTMLファイルは作らずPHPファイルを作っていきますが、PHPファイルにはHTMLが書くことができ、実際WordPress開発で制作するPHPファイルの中はHTMLがたくさん書かれています。データベースからデータを取得する部分はPHPで書いていくことになります。
このように、PHPファイルにコーディングされた内容で、ページの大枠のレイアウトが決まり、ページの中身(固定ページで書いた部分)についてはデータベースに格納されているものを呼び出してきます。
テーマの話に戻りますが、テーマはこのPHPファイルやCSS、JSなど、つまりWebサイトを画面表示する際に必要となるファイル一式が格納されています。ですのでテーマを切り替えるとデザインが変わります。もちろんデータはデータベースにテーマとは別に格納されているのでテーマを切り替えたところでデータに影響はありません。そのテーマの中で、作成済の固定ページを読み出すようにコーディングされていれば、固定ページの情報が表示されます。
そして様々な人がこのテーマを配布していて、WordPressから公式にダウンロードして使うことができますので、WordPressは「テーマを切り替えるだけで簡単にデザインを変えることができて便利!」と言われます。
ただ、Web制作者として実務をやっていく上で、これについてはメリットでも何でもありません。なぜなら大抵はデザイナーが作成したデザインデータをもとにをそれをWordPressで再現していくからです。つまり配布されているテーマ(テンプレートテーマ)をWeb制作者が使うことを前提には考えない方が良いでしょう。
そもそもWordPressはWeb制作者だけ使うものではありません。WordPressが使われるユースケースについて整理してみましょう。
WordPressはコーディングなんて何もできないよっていう素人の方も使います。そういった方にとってのWordPressとWeb制作者にとってのWordPressは全く使い方が異なるのでその辺を見ていきましょう。
WordPressが使われるニーズとしてはいくつかあり、ざっくり言うと以下のように分類できると考えられます。
素人でもテンプレートテーマを使えば簡単にWebサイトを公開できます。テンプレートテーマというのは先程説明した通り、あらかじめデザイナーがデザインしたテンプレートが準備されていて、画像やテキスト部分を書き換えていくだけで、Webサイトができあがるというものです。WordPressでは大量のテンプレートが配布されており、無償のものから有償のものまであります。
WordPressはテンプレートテーマを使わずに、自分でオリジナルテーマを作成すれば、100%オリジナルのデザインでWebサイトを立ち上げることができます。ですので、制作会社のクライアントワークでもWordPressはよく使われます。また、WordPressを使えば、一定の機能はWordPressの標準機能やプラグインでまかなえるため、開発費もコストダウンすることができます。制作側としても非常にWeb制作が手軽になっているのではないでしょうか。ただ1や3のテンプレートを使った開発とは異なり、オジリナルテーマを制作できるようになる必要があるので、WordPressの専門的な技術が必要になります。もちろんその分自由な機能開発もできます。
テンプレートを使ったWebサイト制作をプロが代行するパターンです。そのまま使うということもあれば、ちょっとカスタマイズするようなこともあるようです。(僕個人はここはほぼやっていません)
では、制作サイドとして2と3どちらでやっていくことを選ぶか(最終決定はクライアント側だったとしてもどう提案するか)ですが、個人的には10年近くやってきて、WordPressで制作したWebサイトはほぼ全て「2」です。1件かなり昔にテンプレートでやったことがあったような気がしますがそれも結構カスタマイズした記憶です。
基本的にはWeb制作者がクライアントワークでWordPressを使うときは、テンプレートテーマを使わずオリジナルのテーマを使って開発します。オリジナルテーマとテンプレートテーマを比較するなら、下記の違いについては理解しておくべきかと思います。
個人的には、テンプレートで作れるような要件で、Webサイト制作を依頼されたことはほぼありません。ただ弊社が提示している価格帯や、打ち出し方から、弊社にはそういった相談がないというのは言えているかもしれません。
どこを主戦場におくか、今後のWeb制作の動向を見て何を武器にするかは、人それぞれです。ただ高価格帯は狙えないことは理解しておくべきかと思いますし、Web制作者でやっていくならオリジナルテーマを作れるようになることを激しく推奨します。
ではWordPressで具体的にどのようなことができるのか、技術的な観点に触れながら見てみましょう。色んなことができますが、WordPressの特徴とも言える基本的な部分をピックアップして説明します。先に説明した内容と一部かぶりますが、開発現場の考え方など含めて具体的な説明を心がけます。
本記事で既出ですが、WordPressには「投稿」という機能があります。これは記事を管理できる機能で、平たくいうとブログのような機能です。
ブログの記事管理を例にとって考えてみましょう。
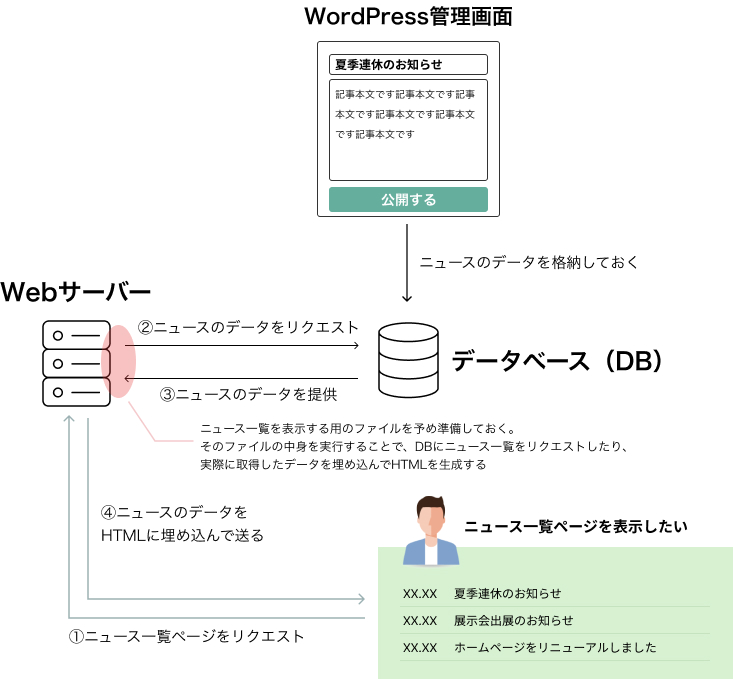
HTMLとCSSだけで作った静的サイトでブログの記事をアップする場合、1記事1記事ごとにHTMLファイルを作る必要がありましたし、記事をアップしたら記事一覧ページを手動で更新する必要がありました。ですが、WordPressでは管理画面から記事を登録することができ、登録すると自動的にURLが(あるいは任意で指定したURLが)発行され、ページを表示するこができます。

仕組みとしては、記事を表示するためのデザインと記事データ本体が別々に管理されていることがポイントです。管理画面で管理しているのは記事のデータであり、それを表示するためのHTMLは、先述した「テーマ」の中にあるテンプレートファイル(PHP)に書き込まれています。
そのためデータとファイルは完全に分割され、それゆえファイルで1箇所デザインを更新すれば他の記事すべてのデザインも変わるということになります。記事に限った話ではありませんが、HTMLサイトではなかった、このファイルとデータを別々に持つというのは、メンテナンスや機能開発において大変重要な概念になります。
記事をデータとして持つことで、記事のタイトルだけ取得したり、記事の抜粋文を200文字だけ抽出する、といったこともできるようになります。
そしてもちろん、カテゴリー管理やタグ管理もできますので、作成した記事をカテゴリーやタグで絞り込む機能を付けることもできます。
ここでは少し応用的な話をしてみます。この記事の目的は初学者の方向けに実務の観点からWordPressの全体像を説明するところにありますので、ちょっと難しいかもしれませんが、何ができるのかを掘り下げていきましょう。
先ほどは例としてニュースやブログの記事管理を上げましたが、この「投稿」の概念を利用して、セミナー一覧を記事として管理するような応用ができます。納品後にクライアントの方で、セミナーの情報を「投稿」を使って管理するといった感じです。
さて、セミナーを管理するという要件があったとき、通常のニュースやブログとは異なる要件が想定されます。
よくあるのは、「セミナーの募集が終了したら、募集終了と表示する」といった要件です。「セミナーの募集が終了」をもう少し深く考えてみると、
が考えられます。「募集期間を過ぎる」というのをどう管理するかですが、これは「締め切り日時」を予め設定しておき、現在日時がそれを過ぎたかどうかを判定することで実現できます。では、WordPressで「締め切り日時を予め設定」するためにはどうしたらいいかですが、ここでWordPressの特徴の1つである「カスタムフィールド」という概念がでてきます。
カスタムフィールドは独自のフィールドを「投稿」や「固定ページ」等に追加できるもので、セミナーの編集ページに「締め切り日時」を設定しておき、あとはPHPで現在日時と締め切り日時を比較して、募集時期が過ぎているかどうか判定します。
一方で「定員による締め切り」ですが、こちらは自動的に判定するのは難しいので手動で募集終了にするための「☑ 募集終了にする」のようなチェックボックスを用意しておき、チェックが入っていれば募集終了にします。これもカスタムフィールドで実現します。
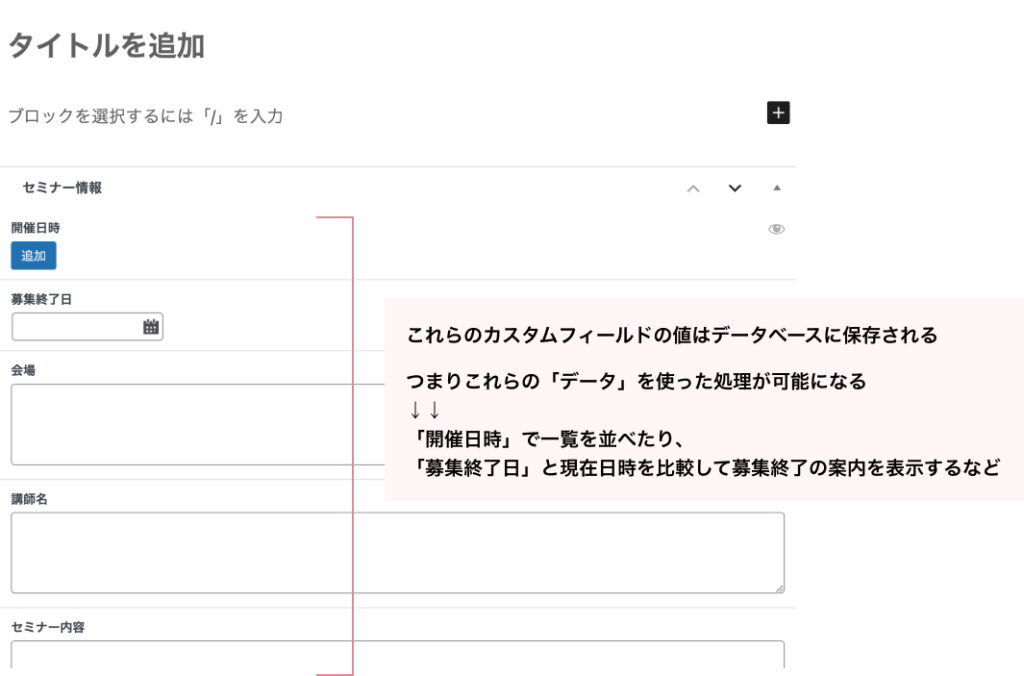
次の画面がカスタムフィールドをセミナーの編集画面に適用した例です。(手動の募集終了チェックボックスはありません)

ニュースやブログの場合は、記事一覧は投稿の日付順(記事が登録された順)に並べる形で基本的には問題ありませんしデフォルトでそうのような設定になっていますが、セミナーは投稿の日付順ではなく、セミナーの開催日順になります。ですので、セミナー開催日時もカスタムフィールドで管理し、カスタムフィールドの値を基準に記事を並べる必要があります。
この辺はWordPressのコアな技術が必要になってきますので、学習フェーズの最後の方でやることになると思いますが、ここで把握しておいていただきたいのは、カスタムフィールドによって(タイトルや本文以外に)独自の値を持たせることができ、その値を条件として様々な実装ができるということです。この辺を理解していれば、クライアントの要求にもかなり応えられるようになり、提案力も身につきます。
WordPressではデフォルトで投稿機能は1つしかありません。投稿機能をブログで使ってしまった場合、ニュースやセミナーはどのように管理するのでしょうか?
安心してください。カスタム投稿タイプという概念があり、投稿機能を増やすことができます。ここでは、デフォルトでは投稿は1つだけだけど、カスタマイズして増やすことができるんだなということだけ理解しておいてください。実務ではカスタム投稿タイプはほぼ毎回使うレベルで必須となります。
こちらも本記事で既出ですが、WordPressには固定ページという概念があり、固定ページから各ページを管理できます。例えば「会社概要」という固定ページを作成し公開することで、会社概要ページを表示することができるようになります。「投稿」は、ブログのように記事をどんどん増やしていったりカテゴリー管理したりするようなものでしたが、固定ページは、会社概要やサービス、料金案内など、まさに固定して存在するページのことを指します。
以下に、投稿と固定ページの使い分けについて例を上げます。
TOP
└ ニュース一覧(投稿)
└ ニュース記事(投稿)
└ セミナー一覧(投稿)
└ セミナー記事(投稿)
└ サービス(固定ページ)
└ 料金案内(固定ページ)
└ 会社概要(固定ページ)
└ お問い合わせ(固定ページ)
└ 個人情報保護方針(固定ページ)
それでは固定ページで作成したページの内容はどのように管理することができるのでしょうか。以下に3種類の管理方法をご紹介します。
固定ページには予めWordPressのエディターが組み込まれており、ビジュアル的に内容を作成していくことができますので、HTMLやCSSがわからない人でもページをある程度作れるようになっています。
既出の図をもう一度。

ただ表現できるデザインの幅にはかなり制限があります。WordPress初心者向けの書籍では、だいたいこの固定ページを使ってページを作成して公開する手順が掲載されています。
この固定ページエディターはWeb制作者ではない素人やWeb制作初学者にとって、Webサイトを簡単に更新できる非常に便利な機能ですが、先述した通りデザインはあまりできないので、Web制作者としては次の「管理方法2:PHPファイルで直接作成する」ができるようになる必要があります。
固定ページにタイトルやURLなど基本情報だけ登録して、ページの具体的な中身は専用のPHPファイルで作成する方法です。
例えば、WordPressの固定ページで「会社概要」というページを「service」というURL(https://XXXX.XX/service/)で作成したとします。ユーザーが https://XXXX.XX/service/ をリクエストすると、WordPressではpage-service.phpという名前のファイルがあればそれを実行します。
このようにWordPressでは、リクエストされたURLから、ページの種類を解析し、WordPressのルールに則って命名されたPHPファイルを実行するようになっています。ファイルの命名ルールが重要になるのですが、この概念をテンプレート階層といいます。
このテンプレート階層の概念に基づいて必要なファイルをテーマの中に作成していくのが、オリジナルテーマの開発ということになります。
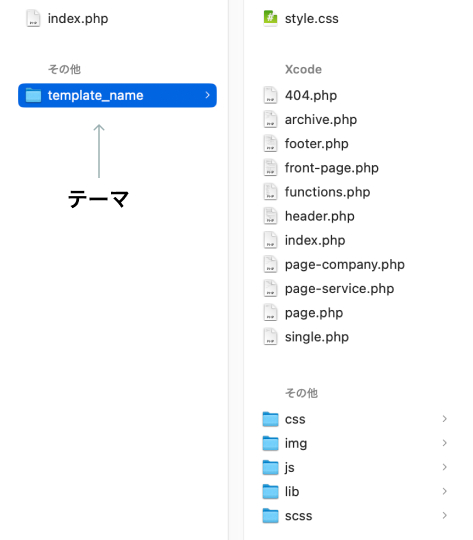
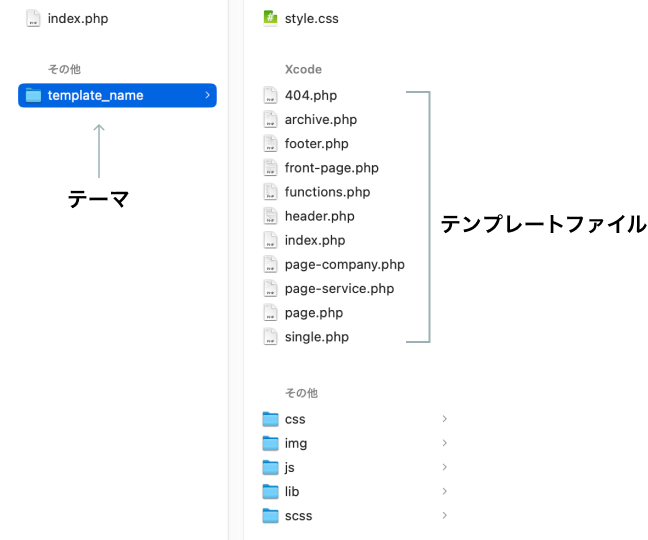
参考程度ですが、オリジナルテーマ開発したテーマの中身が次のサンプルです。(これはかなりシンプルなものです)

WordPressを使ってWeb制作をやっていくなら、この方法ができなければかなり厳しいです。オリジナルテーマの特徴は以下です。
固定ページのエディターを使った開発とは異なり、PHPファイルに直接コードを書き込むので、デザインは100%自由に再現できます(固定ページのエディターで表現できることに縛られない)。ここが一番大きなポイントです。
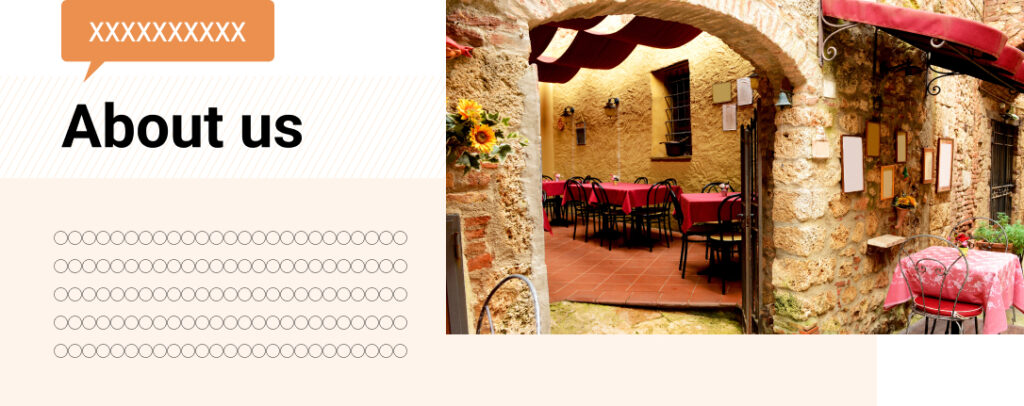
でもおそらくWordPressを触ったことがない方は「おいおい、固定ページのエディターでできないデザインってどんなだよ?」と思われるかもしれません。例えば次のようなデザインは固定ページのエディターで作ることはできません。

プラグインを入れればできることの幅は広がりますが、基本的に固定ページのエディタでできるのは、レイアウトの作り込みとテキスト装飾ぐらいです。画像を2列に並べるとか3列に並べるとか、テキストの装飾はできますが、吹き出しっぽいデザインを入れたり、レイヤーが重なりあうようなデザインはできません。
また、PHPファイルで直接作成すると、当然PHPが使えるので(固定ページエディターではPHPは使えません)、途中で記事の一覧を差し込んだり、他のページからデータを読み込んできたり、外部サイトと連携したり、PHPでできることなら何でもできます。また、Web制作ではパーツを使いまわすことも多く、PHPで開発することで共通パーツを管理し、メンテナンス性を上げることもできます。
余談ですが、サンプルのようなデザインでも、一旦HTMLベースでデザインを作成した上で、固定ページにHTMLとして埋め込むことで、固定ページ上でWebサイトデザインをビジュアル的に見ながらテキストや画像を編集できるようにすることも、やろうと思えばできます。単純にHTMLとして埋め込むだけだと画像編集機能が使えなかったりするので色々手作業でやらないといけないことがあったりでそう単純ではありませんが。実際、これをやることはほぼないと思います。(最終的にPHPは使わないことになるので、PHPを使った機能開発や管理もできません)
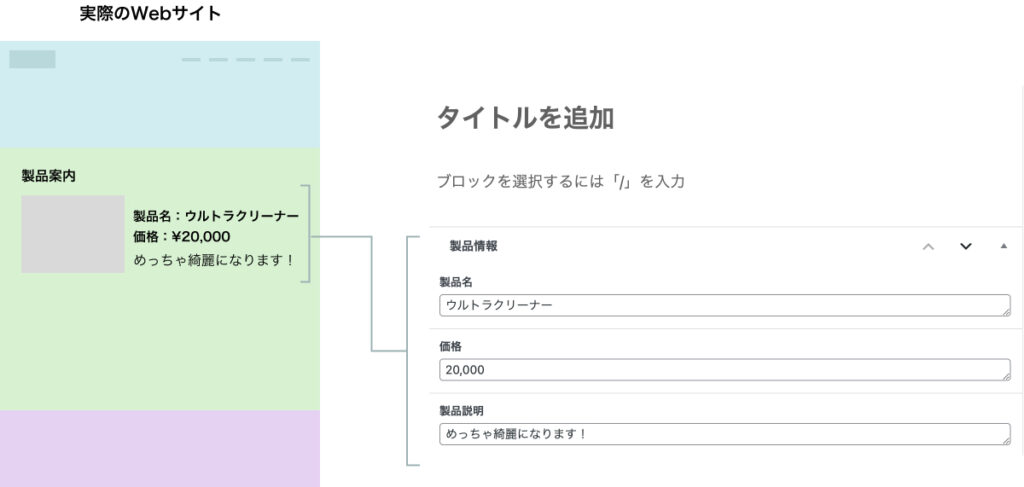
これは「管理方法2」を採用した上で、「とはいえ、PHPファイルで全部作っちゃうとクライアントが何も修正できない!」というジレンマに応えるもので、固定ページに任意のフィールドを作成し、そのフィールドの値をPHPファイルで読み込む、というものです。
例えば製品紹介ページで、製品の価格や紹介文を定期的に変更したという要件に対して、「価格」「製品説明」というカスタムフィールドを作成しておき、固定ページから変更できるようにすることができます。

「そもそもWordPressって固定ページで作っていくものだと思っていたけど?」という疑問をお持ちの方もいるかもしれません。そもそもWordPressには大きく2つの側面があります。
固定ページのエディターは、Web制作者向けというよりはどちらかというと前者のように非技術者でも柔軟にページを作ったり編集できるようにするため位置づけの印象です。Web制作者としても、クライアントから編集機能を求められることも多いので、その場合はカスタムフィールドなどを使って必要箇所を編集できるようにするケースがほとんどかと思います。
Web制作者初学者向けの書籍では大抵、各ページを固定ページエディターで作っていく方法を教えている印象です。冒頭に言った通り、これが悪いことではなくまずはWordPressの機能を知る意味で重要なことです。ただそのこともあってか、「WordPressって固定ページで中身も作っていくもの」という考えを持っている方も少なくないように思います。Web制作の現場ではPHPファイルで直接開発していくことの方が多いので、しっかりと技術を身に着けていきましょう。
WordPressでは様々なプラグインを利用することができます。プラグインとは、インストールして簡単な設定をするだけで新しい機能を付け加えることができる拡張機能です。
簡単な例を出すと、WordPressは標準機能としてお問い合わせフォームを持っていません。Webサイト制作においては大抵お問い合わせフォームは必要になるものです。ただお問い合わせフォームを自分で作ろうと思うとHTMLやCSSのコーディング技術だけでは不可能ですし、自分で作れたとしても手間がかかります。そこでプラグインを使えば、簡単にお問い合わせフォームを実装することができます。
お問い合わせフォームに限らず、SEO系のプラグインやサイトをメンテナンスモードにするためのプラグイン、リダイレクト処理を設定できるプラグインなど様々なプラグインがあります。このプラグインによる機能の拡張性の高さと手軽さはWordPressが選ばれる1つの大きな理由だと言えます。
プラグインは何でもあれば使えばいいというものではありません。
WordPress本体は、使い勝手の向上やバグの修正、セキュリティアップデートなどによってどんどんバージョンアップされていきます。本体がバージョンアップしたのにも関わらず、プラグインが数年間バージョンアップしていないといったケースも見られます。WordPress本体の更新にプラグインがついていけず、使えなくなることもマイナーなプラグインだとありますので、できるだけ更新頻度が高く、インストール数も多いメジャーなプラグインを使います。
また、たまに引継ぎなどで見かけることがありますが、プラグインが大量に入っていて何がどこに影響しているかわからないWebサイトもあります。プラグインは便利ですがメンテンナンスの観点からも必要以上には入れないことをオススメします。
テーマについては既出ですが、もう少し深堀りしていきましょう。WordPressを知るにあたって「テーマ」は大変重要な概念になります。
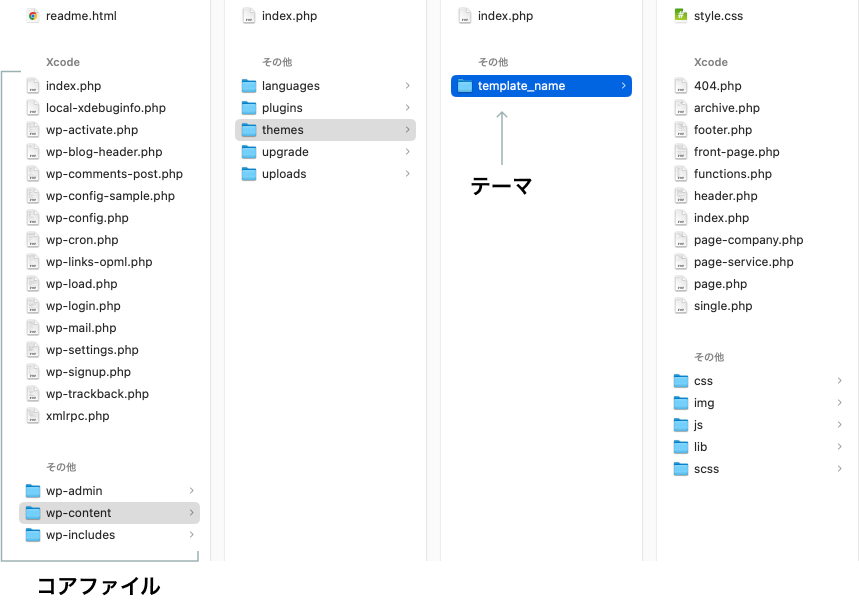
WordPressの構造を大きく2つにわけると、コアファイルとテーマファイルにわけられます。
WordPressをダウンロードしてきて中身を見ると下図のようになっていますが、themesディレクトリ配下にテーマを格納します(オリジナルテーマを作る場合はここに任意の名前でテーマディレクトリを作る)。コアファイルは具体的にどのファイル、というよりはWordPress全体の仕組みを作っているファイル群を指していうことが一般的なのではないかと思います。

WordPress開発においてはコアファイルは触りません。コアファイルは、WordPressの仕組みそのものです。ユーザーからのリクエストを解析したり、管理画面の機能を構成したり、Web制作者が触ることのないWordPress本体の部分です。ちなみにコアファイルを無理やりいじるような記事もたまに見かけるかもしれませんが、WordPressをアップデートすると元に戻ります。(WordPressのアップデートをするとコアファイルが新しいバージョンのものになります)
Web制作者が制作するのはテーマです。サーバーがユーザーからのリクエストを受け付けると、リクエストされたページ情報を表示するためのファイルをテーマから探してきて実行したり、ダウンロードします。
Web制作者は、テーマの中に必要なPHPファイルやCSS、JavaScript、画像などを作って配置していきます。PHPファイルを作成するときに、ファイルの役割に応じてWordPress特有の命名ルール(テンプレート階層について少し触れたかと思います)があったり、中身の書き方も専門的な技術が必要となるので、そこを学習していくのが、WordPress学習のもっとも重要な部分になります。
オリジナルテーマ開発の学習は、基礎を抑えた上で実際のデモサイトを作りながらやっていくのが一番良い方法だと思います。ではオリジナルテーマ開発ができるようになるにはどのようなことを学んでいくのが、ざっくり代表的な部分を見ていきましょう。ここでは具体的な技術を学ぶというよりは、全体像を把握することが目的ですので「WordPressってそういうものなんだな」ぐらいで問題ありません。
WordPressは、テーマの中にWebサイトの構造に応じたテンプレートファイルを作っていきます。

そして先述の通り、テンプレートファイルの命名ルールが決まっており、WordPressはユーザーのリクエストしたURLに基づいて必要なテンプレートファイルを処理します。例えば、TOPページがリクエストされたら、front-page.phpを実行する、のようなルールです。また、front-page.phpがない場合はindex.phpが実行されるというように、どのファイルを実行するかは階層上になっています。固定ページで、https://xxx.xx/serviceというページを作った場合、page-service.phpがあればそれを実行、なければ、page.phpを実行します。このルールのことをテンプレート階層といいます。テンプレート階層を理解した上で、制作するWebサイトの構造に基づいたテンプレートファイルを作っていきます。
テンプレートタグとは、WordPressの中で定義された独自の関数で、様々な情報をデータベースから呼び出して処理する時に主に使われます。簡単な例で言うと固定ページで書いた内容を画面に表示したいとき、the_content() というテンプレートタグを使います。
PHP学習で「関数」を学習しますが、関数はよく使う処理を簡単に使い回せるようにしたものです。テンプレートタグというのはWordPressの中で使える関数で、WordPressでよく使う処理が関数として予め定義されているので、それらを使って様々な情報をデータベースから取得することができます。
条件分岐タグは、様々な条件に応じて処理を切り分けるときに使うWordPress関数です。例えば現在表示しているページの種類を判定して、それに応じて処理を切り分けるときなどに使われます。
WordPressのデフォルト機能に「投稿」があると言いましたが、その投稿機能を増やすときに使います。前に例で挙げたように、デフォルトの投稿をブログで使っている場合、ニュース機能を追加しようと思ったら、カスタム投稿タイプで投稿機能を増やして、そこでニュースを管理します。
カテゴリーそのものを増やすことができます。
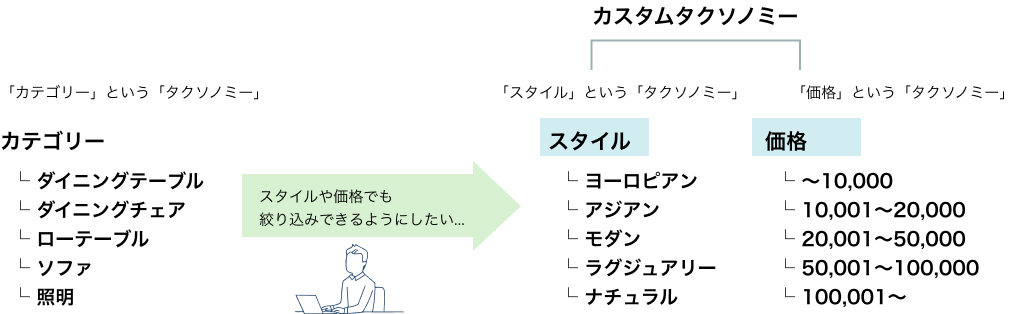
例えば家具屋のWebサイトを作るときに、家具一覧を「投稿」で管理したとします。そしてカテゴリー機能で、ダイニングテーブル、ダイニングチェア、ローテーブル、ソファ、照明、といったカテゴリーわけをしたとします。一方で、家具を絞り込むときに「スタイル」や「価格」で絞り込みたいこともありますよね。ヨーロピアン、モダン、アジアン、ラグジュアリー、ナチュラルなど。しかし、カテゴリー機能はすでにダイニングテーブルなど「家具の種類」で使ってしまっているので、スタイルや価格でカテゴライズすることができません。
こんなときに、カスタムタクソノミーといって、カテゴリーの大元自体を増やし、「スタイル」や「価格」といった枠を作ることができます。実は「カテゴリー」といっているものはWordPressでは「タクソノミー」と言われます。WordPressではデフォルトで「カテゴリー」という「タクソノミー」が設定されていて、それとは別に「スタイル」や「価格」などの任意のタクソノミーを増やすことができます。これがカスタムタクソノミーです。

こちらは既出ですが、固定ページや投稿のエディターに、任意のフィールドを作ることができます。実務ではプラグインでこのカスタムフィールドを拡張することがほとんどです。
WordPressのデフォルトのカスタムフィールドではテキストフィールドしか作れませんが、プラグイン(Advanced Custom Fields など)で拡張すれば、画像やチェックボックス、カレンダーからの日付入力など様々なことができるようになります。前に書いた通りですが、カスタムフィールドを使うことによって、固定ページのエディターを使わずPHPファイルに直接コードを書いても(こうすることで100%自由にデザインできるんでしたね)、必要部分を固定ページで編集できるようにすることができます。
最後に、WordPressでWeb制作ができるようになるまで、どのような技術が必要になるのか見ていきましょう。
Webサイト制作する上で当然必要ですのでしっかりと学習しましょう。とはいえ、HTMLもCSSもタグやプロパティを全部マスターすることはできないので、まずは基本を抑えて、コーディングになれること、そして(すぐにはできなくても)仕様の詳細が載ったリファレンス(https://momdo.github.io/html/ や https://developer.mozilla.org/ja/docs/Web/HTML など)を自分で読み解けるようになることが重要です。(最初は難しいですし、書いていることを隅々まで全部理解できる必要はないと思いますが、仕様書から重要なポイントを読み解くことができれば、わからないことを自分でしっかり調べられるようになります。そのためには、技術の概念から学習して学ぶことが重要です。)
公式ドキュメントを自分で読み解けるようになるというのは、基礎を理解していなければできないことですし、自分で調べる力がついている証拠です。特に結構最初はわけのわからない言葉だらけですが、少しずつ読めるようになっていきましょう。そのためには、技術を記憶するというよりは、概念から理解していくことが重要です。
SassはCSSを効率的に記述できるもので、開発効率やメンテナンス性が大きく向上します。使えるようになりましょう。Sassで書いた内容が最終的にはコンパイルされてCSSを生成し、実際のWebサイトではそのCSSを読み込みますので、Webサイトを表示する段階ではSassは使われません。あくまでも開発段階での技術のため、使えなくても開発ができないことはありませんが、チームでやる場合は求められる必須スキルでしょう。CSSがわかっていれば学習コストはそう大きなものではありません。
苦手意識を持っている方も少なくはないイメージですが、必須スキルです。jQueryはJavaScriptのライブラリです。ライブラリというのは、平たく言うとそのライブラリ特有の書き方が定義されており、通常のJavaScriptの書き方よりもシンプルなコードでJavaScriptを実行可能にしたものです。
ただ結局、jQueryもJavaScriptですので、JavaScriptの基本的な概念は抑えた上で使うことが望ましいです。jQueryは直感的に使えることも多いので、何となく使っても簡単なことならできてしまいますが、何をやっているかを理解するためにはJavaScriptを学ぶ必要があります。
PHPはWordPressに必要なPHPが理解できていればOKです。PHPの学習書籍を買って勉強するとかなり広範囲で勉強することになりますが、WordPressに必要なPHPだけを学習することでかなりショートカットできます。おおよそ以下の範囲になります。
慣れるまで苦労するかもしれませんが、やることはそう多くはありません。感覚的には上記の範囲ならJavaScriptの学習よりもハードルは低いと思います。また、この中で一番難しいのはクラスとオブジェクトですが、ここは概念だけでOKです(概念がわかっているだけでWordPressの理解がぐっと深まります)。
当然、WordPressのオリジナルテーマを制作する上で必要なWordPress特有のルールを学習する必要があります。
ドメイン、サーバー、DNS、メール送受信の仕組み、この辺も実務では大変重要になります。サーバーを変更したいなどの要望を受けることもよくありますが、この辺を理解していないと対応ができません。当サイトでも「Webの基礎」というメニューから学習できるようになっています。
デザイナーからデザインカンプを受け取って開発を進めるので、デザインデータは取り扱いできる必要があります。ここは大したハードルではないかなと思います。他にもGoogle AnalyticsやGoogleSearchConsoleについては導入まではできる必要があります。その先の活用方法についてはどこまでやるか次第ですが、経験を積みながら詳しくなっていくと良いと思います。
WordPressには実は、WordPress.orgとWordPress.comの2つの種類があります。.orgが.comの違いなのですが、こらは大きく異なりますので、まず理解をしておきましょう。
結論からいうと通常は.orgの方を使います。WordPress.orgにアクセスをして、公式のWordPressソースをダウンロードしてきて、あとはご自身の環境で開発するという、恐らく皆さんが想像しているやり方です。(ほとんどのサーバーには、WordPressを簡単インストールできる機能があるので、そちらを使えば特に意識することもありません)
一方で、WordPress.comは、サーバーとドメインを提供しています。つまり、WordPress.com上でウェブサイトを作成し、そのまま公開することができるため、自身でサーバーやドメインを準備する必要はありません。ただし、WordPress.comでは使えるテーマ開発やプラグインの利用に制約があるなど、自由度は決して高くはありません。クライアントにオリジナルデザインのWeb サイトを納品するのであれば、WordPress.orgの一択で考えておいて良いかと思います。
長くなりましたが、WordPress開発においてオリジナルテーマを開発できること、固定ページのエディターではなくPHPファイルを直接編集して開発ができることは、必要なスキルです。
当サイトにはWordPressに関する様々な解説動画もありますのでぜひご活用ください。実務を見据えてさらに詳しく、そして体系的に効率よくWordPressを学習されたい方は、オンライン動画学習サービスunazukiにてWordPressコンプリートコースを取り扱っていますので、まずは無料公開範囲からでも見てみてください。
この記事が皆さんの学習のお役に立てたなら嬉しいです。