これからWeb制作でやっていこうと思っている方はまずWeb制作のために必要な技術を調べることから始まることでしょう。そして色々検索した上できっとこう思っているのでは…
「色々ありすぎて全体像わからないし、どの技術が何のために必要なのかもわからない…」
この記事はそんなWeb制作初心者の方向けに、技術を学ぶ前に、Web制作の全体像を掴み、具体的にそれがなぜ必要で、どのような優先順位でやっていくべきなのか、そんな情報をお届けすべく書いたものです。
もしかしたらこの記事を見ている方は「Web制作のためのプログラミング技術」についてだけ興味があるかもしれません。ですが、実際はそれ以外にも「Webの仕組み」を知ることも非常に重要です。ここが理解できていないと実務にて必ずつまずきます。
この記事では、プログラミングについて必要な技術を解説していきますが、そもそもWeb制作をやる上で必須知識であるWebの仕組みについてもその概要を説明します。
そうすることで、Web制作の全体像を知る、ことができるようになります。「Webの全体像」というところが重要だと思っています。俯瞰してみることで、少し道筋が見え易くなりますよね。少し長いですが、できるだけわかりやすく解説していますので、ぜひご覧ください。
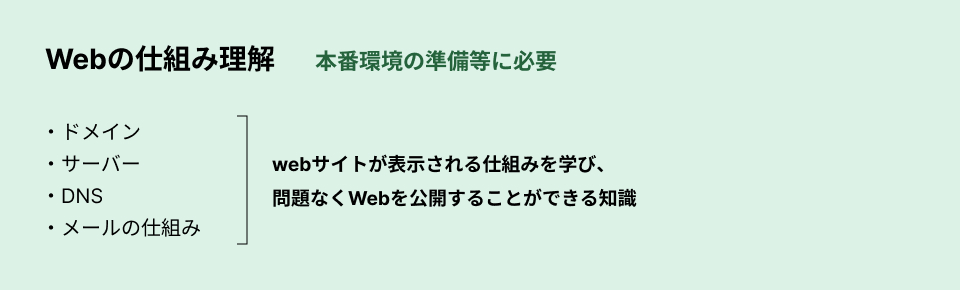
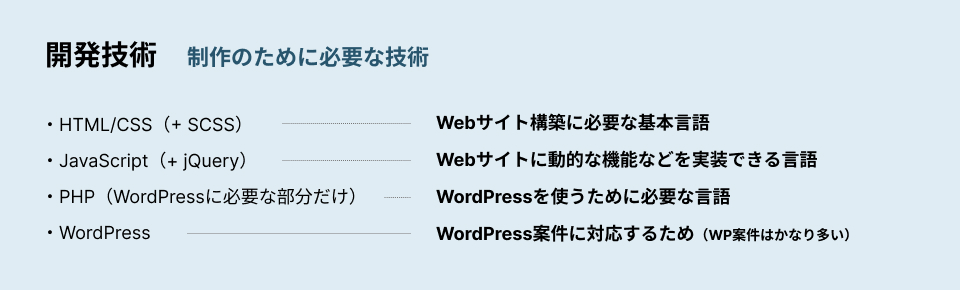
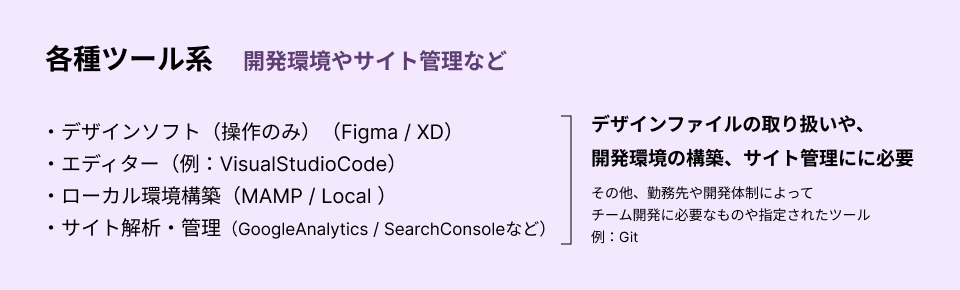
Web制作をするために必要な技術は少し幅が広いのですが、下記の知識・技術が必要になります。3つのカテゴリーにわけて整理しています。



2つ目の「開発技術」の部分がいわゆるプログラミング学習という範囲になり、一番時間がかかるところです。
ただ「Webの仕組み」にあるようなサーバー周りの知識も大変重要になってきますが、ここは技術というよりは知識ですので、基本的な知識を一度理解しておき、後は実践で(理解できていないなと思ったところは改めて調べながら)間違いないようにやっていく形でOKかと思います。ただ大変重要なところなので実務をやる前に必ず一通り知識としてインプットしておきましょう。
また「各種ツール系」のカテゴリーにあるものは、基本的なものを入れていますが、これらの他にもチーム開発やソースコード管理で使うものや、人によってはタスクランナー(タスクを自動処理してくれるようなツール)を使っていたりと、挙げれば他にも色々使いうるものはありますが必須でもないので記載していません(制作会社勤務の場合、会社によって必須ツールはあるとは思います)。
また、この「各種ツール系」に書いている内容は、学習するというよりは、使い方を知る、ぐらいですのでハードルは低めです。そのため、「各種ツール系」についてはこれ以降で基本的に触れませんが、こういうものが必要だということは頭の片隅に入れておいてください。
※デザインソフトを使ってデザインをする方は、デザインソフトの使い方はPhotoshopやIllustrator含めてしっかりと学習が必要です。
プログラミング学習を始める前に知っておきたいことがいくつかあります。主にWebの仕組みに関することで、前提知識として概要を知っておいていただきたいので、ここで簡単に説明することにします。
Webの仕組みを理解せずにコーディングだけできても実務にはほとんど対応できません。(渡されたデザインをコーディングしてソースコードのみ納品して完了であれば別ですが)
ドメインやサーバー、DNS、メール送受信の仕組みの理解はマストです。特にフリーランスでやっていく場合、この辺もマストで全部自分でやることになりますので、しっかりと理解しておく必要があります。ということで各技術について概要を説明します。
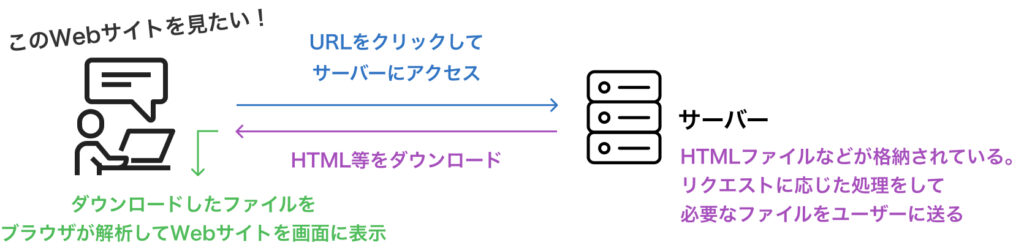
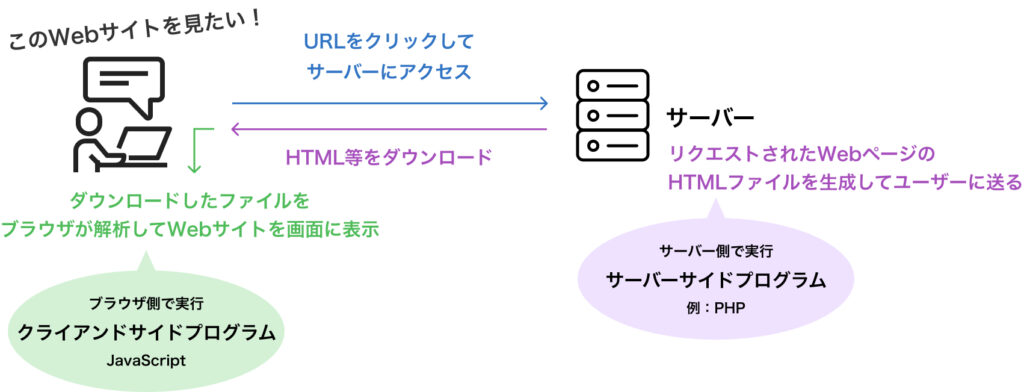
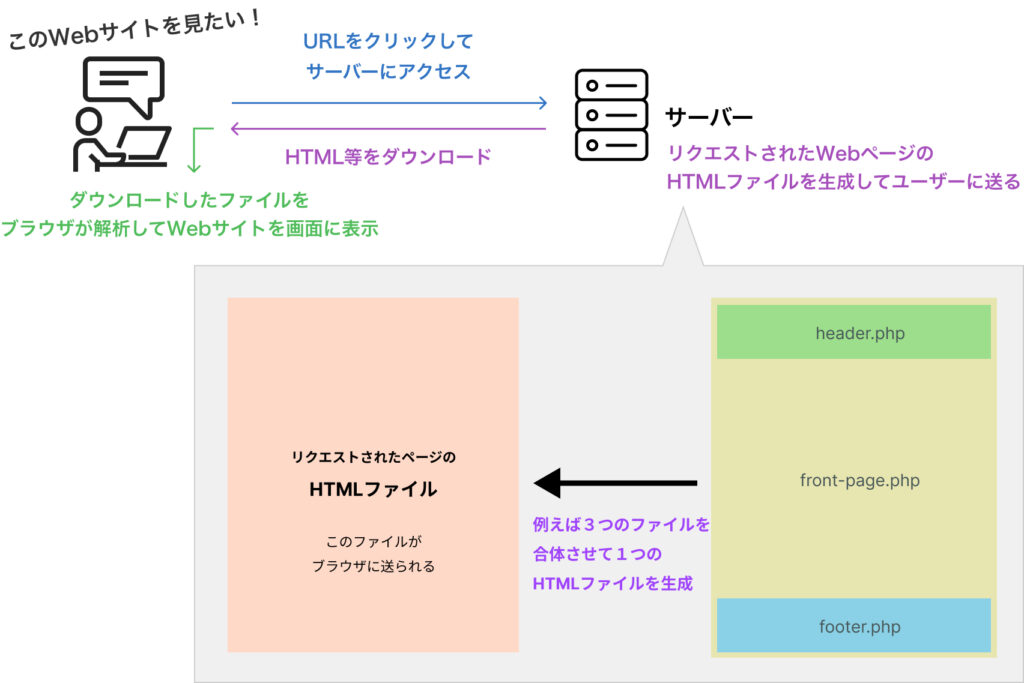
まずは簡単にWebサイトが表示されるまでの流れを説明します。
見たいWebサイトのリンクをクリックすると、Webサイトのファイルが格納されたサーバーにアクセスし、リクエスト内容(クリックしたWebサイト)に応じたHTML等をサーバーからダウンロードしてくることができます。
ダウンロードしてきたファイルをブラウザ(ChromeやEdgeなど)でレンダリング(解析)することで画面にWebサイトが表示されます。ブラウザはHTMLやCSSをレンダリングするエンジンを積んでいるのでHTMLやCSSをレンダリングして、その結果として画面にWebサイトを表示することができます。

Web制作をするためには、HTMLやCSSなど、Webサイトのページ表示に必要なファイル一式を作成してサーバーにアップロードする必要があることを理解いただけたかと思います。
ではそもそもなぜ、ユーザーがURLをクリックしたら、サーバーにアクセスをすることができるのでしょうか。このことを理解するために、次にドメインやサーバーについて深く理解していきましょう。
Webサイトをインターネットで閲覧できるようにするためには、サーバーが必要になりますが、サーバーにもそれぞれ住所が割り当てられている必要があります。そうでなければサーバーに辿りつくことができません。
そのサーバーの住所がIPアドレスと言われるものです。IPアドレスは例えば「192.168.1.1」のような数字の羅列なのですが、これは人間にとってとても可読性の低いものです。
そこでドメインの登場です。例えば「example.com」のようなドメインを契約して、example.comと192.168.1.1を紐づけることで、https://example.com というURLで 192.168.1.1 にアクセスすることができるようになります。

ただドメインとサーバーを紐づける役割を担うシステムが必要です。それがDNS(ドメイン・ネーム・システム)です。DNSの中でexample.comと192.168.1.1を紐づけることができます。
ですので、例えば請け負っているプロジェクトで、サーバー変更が必要になった場合は、このDNSについての知識が必須になります。ドメインとサーバーの紐づけを変えないといけないですから、そのための作業をするためにDNSの知識が必要になるということです。
サーバー変更はそう珍しい話でもないので、Web制作をやってればそう遠くない未来、もしかしたらすぐに遭遇するかもしれません。しっかりと理解しておく必要があります。
ざっくりですが、ドメインとサーバー、DNSについて概要はこんなところになります。
この辺についてさらに詳しく学びたい方は次の記事に詳しく書いていますのでご覧ください。
例えばexample.com ドメインを取得したらinfo@example.com のようなメールアドレスをサーバー上で作成することができます。そしてお使いのPCのメールソフトの設定をすることで、そのPCからそのメールアドレスでメールの送受信ができるようになります。
ただメール送受信の仕組みを理解していないと、メールソフトの送受信設定に苦労しますし、サーバー変更が必要な場合にどう対応したらいいかわからず困ります。
メール送受信の仕組みを理解するためには、先程のドメインとサーバーの関係を理解しておくことが必要です。
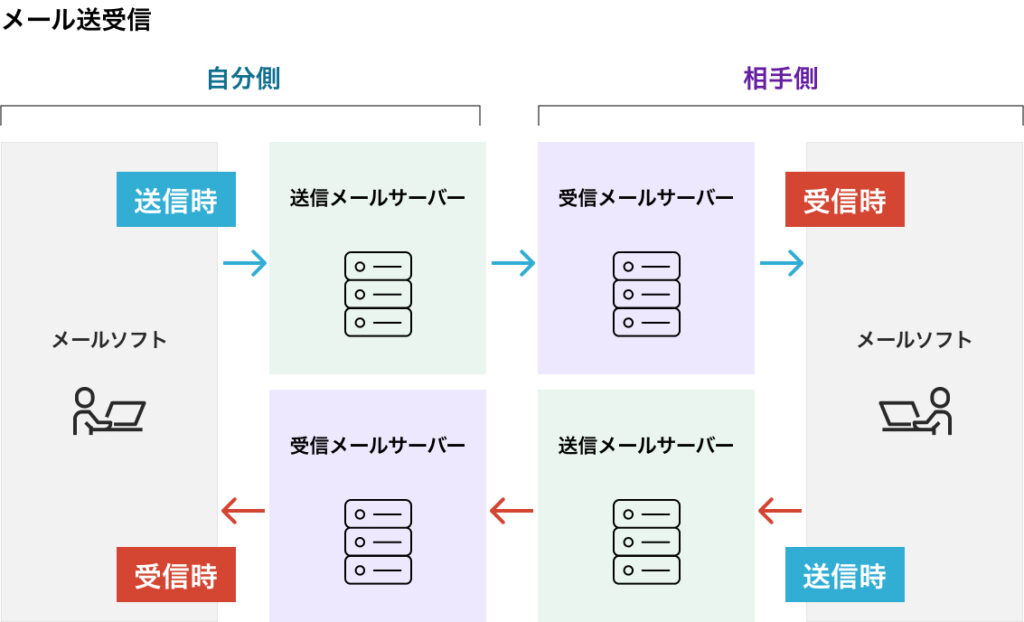
普段メールをしていると、自分のPCから送ったメールが直接相手側のPCに届いているかのように思うかもしれませんが、実際はメールサーバーを介しています。
皆さんが送ったメールは、まず送信メールサーバーに届き、その後、受け取り側の受信メールサーバーに送られ、受け取り側の受信メールサーバーで受け取ったメールを相手側のメールソフトでダウンロードしています。
つまり次のような流れになっています。
送信時
あなたのメールソフト → 送信側メールサーバ(自分側)ー → 受信側メールサーバ(相手側)ー → 相手のメールソフト
受信時
相手のメールソフト → 送信側メールサーバー(相手側) → 受信側メールサーバー(自分側) → 自分のメールソフト

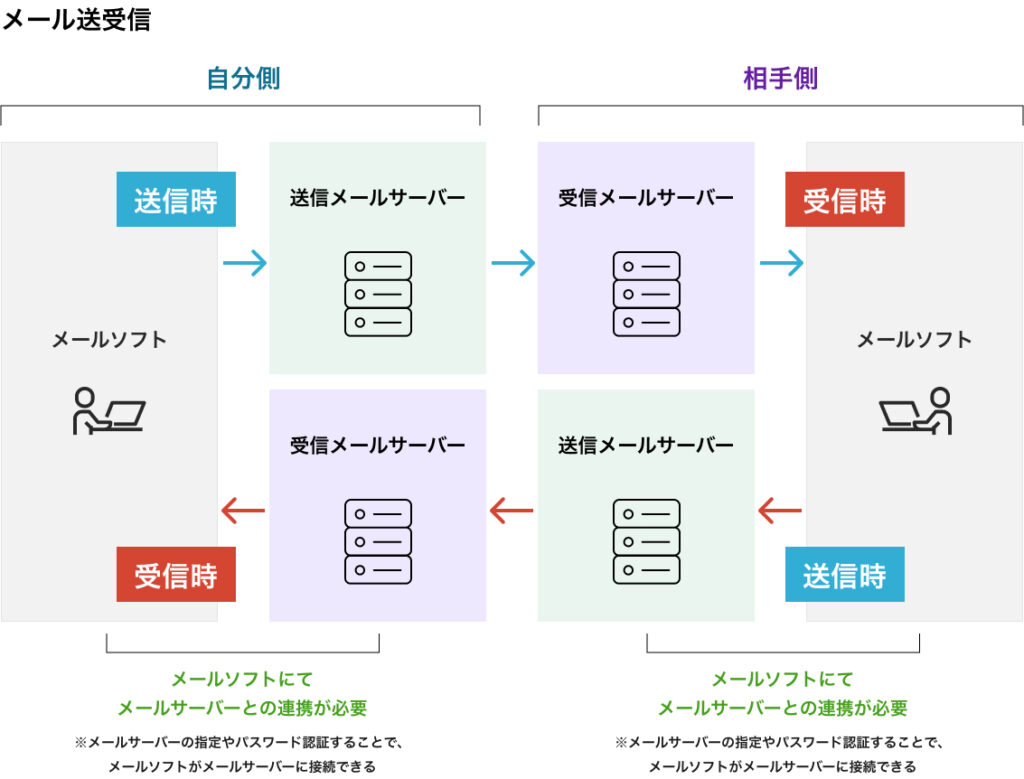
ですので、メールアドレスを作成したら、メールソフト側の設定でメールの送受信ができるようにメールサーバーとの連携設定する必要があります。
このとき、メールソフトとメールサーバーを連携するためには、メールサーバー側の情報が必要になります。当然パスワード等で認証しないと誰でも適当なメールアドレスを勝手に使えるのは危険ですよね。メールサーバーの指定やパスワード認証することで、メールソフトがメールサーバーに接続でき、メールの送受信をすることができるようになります。その概念を図に加えると下図のようになります。

ちなみにレンタルサーバーを契約するとメールサーバーも付属していてそのメールサーバーを使えます。つまり別途メールサーバーを契約する必要はありません。(ただ、意図的に別のメールサーバーを使うなどする場合があります。その場合は、そのメールサーバーを使ってメール送受信ができるようにDNSの設定が必要になります。少し難しいのでここでは説明しません。)
そもそもプログラミング言語は、大きくクライアントサイドとサーバーサイドにわかれます。この違いを理解した上で、必要言語の学習をすることが全体理解において重要です。ここでは簡単にクライアントサイドとサーバーサイドについて言及しておきます。
クライアントというのはユーザー側の環境、ブラウザを示します。つまりクライアントサイドプログラムというのはブラウザ側で実行されるプログラムになります。具体的にはJavaScriptが該当します。
一方でサーバーサイドプログラムはサーバー側で実行されるプログラムです。例えばWordPressでも使われるPHPはサーバーサイドプログラムです。
JavaScriptはブラウザ側で実行されるクライアントサイドプログラムですが、JavaScriptがなぜ動くかと言えば、ブラウザに標準でJavaScriptエンジンがインストールされていて、JavaScriptを実行できる環境があるからです。
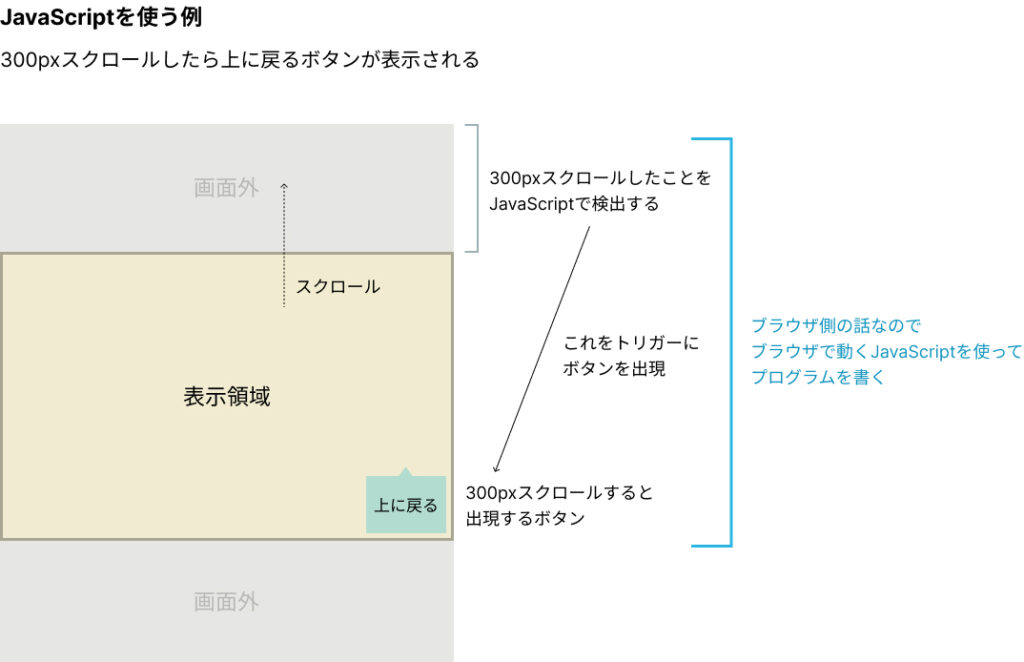
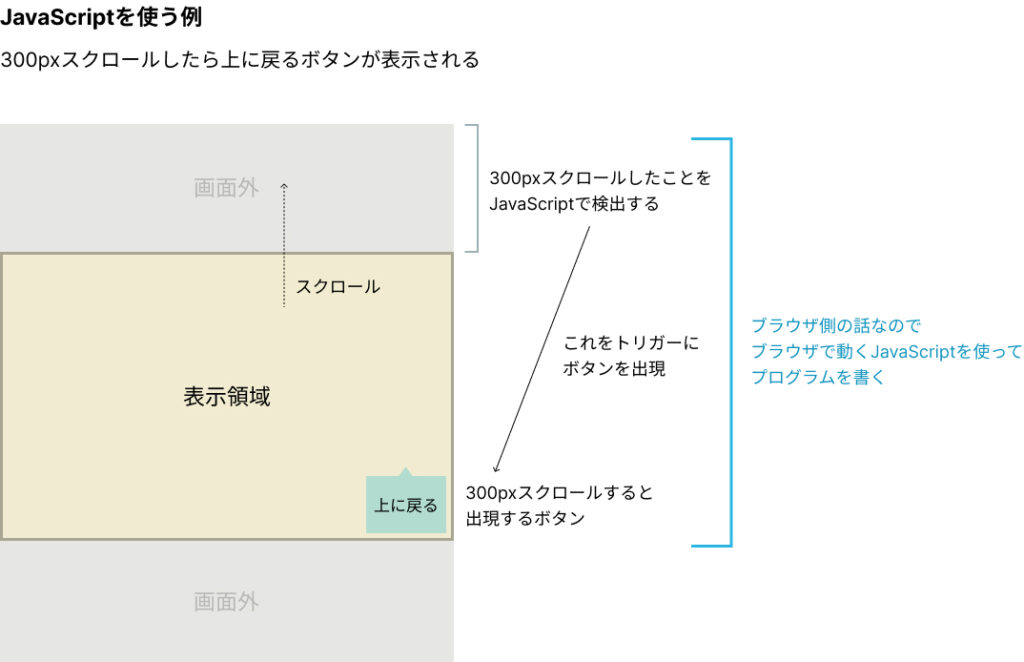
JavaScriptはブラウザ側で実行できるので、例えばユーザーの動作をトリガーにしてプログラムを実行することが可能になります。画面をスクロールすると上に戻るボタンが表示されたり、画像をクリックしたらポップアップで拡大したりなど、「スクロール」や「クリック」など様々なユーザーアクションをもとに何かを実行することができます。

ユーザーアクションをトリガーにすることだけがJavaScriptの使い道ではありませんが、Web制作ではそのような使われ方も非常に多いです。またサーバー側で動くJavaScript(Node.js)もありますが、Web制作(ホームページ制作など)では使わないので覚える必要はありません。
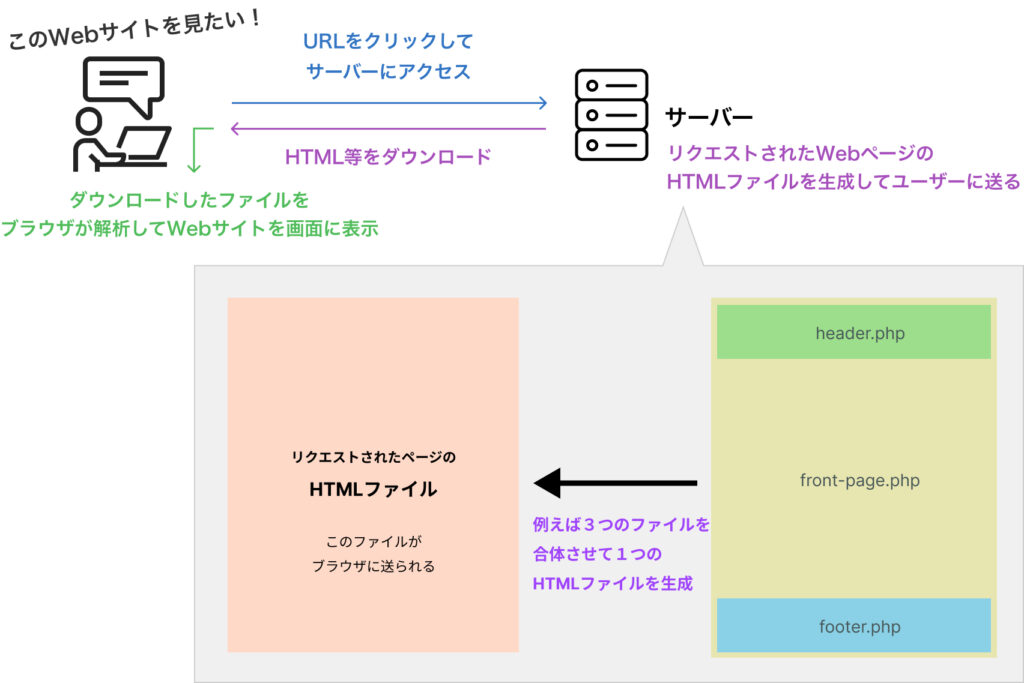
サーバーサイドについて説明をする前に少し触れておきますが、WordPressで作ったWebサイトは、ユーザーから特定のURLがリクエストされたとき(URLがクリックされたときなど)、指定されたページのHTMLをサーバー側で生成してユーザー(ブラウザ)に返します。
これはWordPressに限らず一般的な話ですが、複数ページあるWebサイトがHTMLとCSSだけで作られることはあまりなく、リクエストされたURLに応じて、サーバー側でその場で1つのHTMLファイルを完成させてそれをブラウザに返す仕組みになっています。
例えば10ページのWebサイトがあったとして、ヘッダーとフッターはだいたい共通になりますよね。その他にも共通化できるところはたくさんある可能性があります。すべてのページを個別にHTMLで作成した場合、ヘッダーやフッターを10個同じ内容を書かなければなりませんが、ヘッターとフッターを分ファイルで構築してそれを読み込む形にすれば、開発もメンテナンスも非常に楽になります。
具体的には、front-page.php、header.php、footer.phpのようなファイルがあり、それらを組み合わせて1つのHTMLファイルを完成させていたりします。(PHPファイルの中にはHTMLを書くことができ、front-page.phpなどには実際にブラウザに表示したいHTMLも書かれています)

それ以外にも様々な理由からWebサイトはHTMLとCSSだけで作られることはあまりなく、様々なファイルに分割して作られ、ユーザーのリクエストに応じてWebサイト表示に必要なHTMLをサーバー側で生成して、ブラウザに返します。
このようにサーバーサイドプログラムはWebサイト表示に必要なHTMLをサーバー側で生成する過程で必要になります。その他にも、わかりやすい例として、検索システムを考えてみましょう。
ユーザーが任意のキーワードを入力して「検索する」をクリックすると、キーワードがサーバーに送られます。そして、サーバー側でキーワードを処理し、キーワードに紐づいた記事一覧のHTMLを生成しブラウザに返すことで、ユーザーは検索結果を閲覧することができます。
これはサーバー側で動くプログラムだからこそできることです。
ユーザーからのリクエストをサーバー側で処理し(サーバーサイドプログラム)、ブラウザに送られる段階では純粋なHTMLになっています。そしてHTMLやCSSをブラウザでレンダリング(解析)し、必要に応じてJavaScriptを実行することで(クライアントサイドプログラム)、Webサイトが正常に表示されます。

最初に話しておくと、「学習はどこまでも続きます…」。
技術の幅は広いですし、基礎は変わらないにしてもアップデートもされます。その意味で学習は続くと言えますし、ベテランでも調べながらやることは普通にあります。
ただ、「どこまで学習すればいいか?」の問いに答えるとしたら「基礎はしっかりと最初にやっておきましょう」という答え方になります。では基礎って何だっていうところについては、各言語の解説フェーズで説明します。
ここで言いたかったのは、基本をしっかり抑えていれば難しいことなどは実際の制作をやりながらでも構わない、ということです。いつまで経っても仕事を請けないのは僕は問題だと思います。
大事なのは最初から全部学習を完了させてしまおう、ということではなく、実務に着手できるだけの基礎を身に着けたら後は実務をこなす過程で、しっかりわからないことを1つ1つわかるようにやることです。
ちなみにスキルが十分ではない時点で、時短するために調べたコードをコピペしていくのは全くオススメできません。何も身につかない上に、バグが起きたときに対処できないでしょう。時間が人より2,3倍かかってもわからないことを1つ1つ潰しながらやることが大切です。
ベストなのは、「もっと他にいいやり方はないかな?」「他の人はどうやっているのだろう?」と、より良い方法がないかを(毎回でないにしても)調べながらやることです。簡単に言ってしまえば、探究心を持って取り組みましょうということです。時間はかかりますが、かなり力はつくと思います。
少なくとも、「コピペしたらできたからとりあえずいいや」は捨てましょう。
それではWeb制作に必要なプログラミングスキルの概要および、それらの学習手順を説明していきます。
簡単にHTMLとCSSの概略を説明します。HTMLというのは、Webサイトの内容を記述し、その内容に意味付けをするのに必要な言語です。CSSというのは、HTMLで作成したWebサイトにデザインを加えるための言語です。
どちらの言語もブラウザ(ChromeやEdgeなど)によってレンダリング(解析)され、皆さんが普段見ているようなWebサイトになります。
ブラウザはHTMLやCSSを解析するためのエンジンを実装しています。皆さんが書いたHTMLやCSSをブラウザのエンジンが解析し、皆さんが意図した形のWebサイトを表示させることができます。
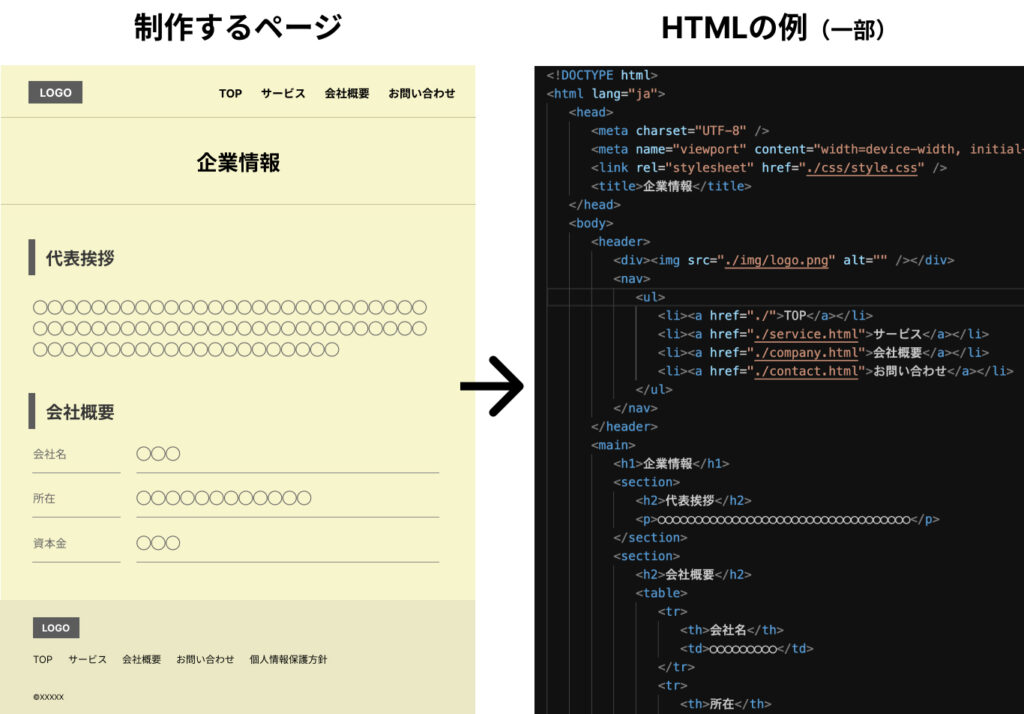
HTMLは、Webサイトの内容を記述することができます。皆さんはWebサイトに表示したいテキストや画像、リンクなどを、HTMLとして記述していきます。
あくまでも簡単な一例ですが、HTMLのソースコードは次のようなものになります。

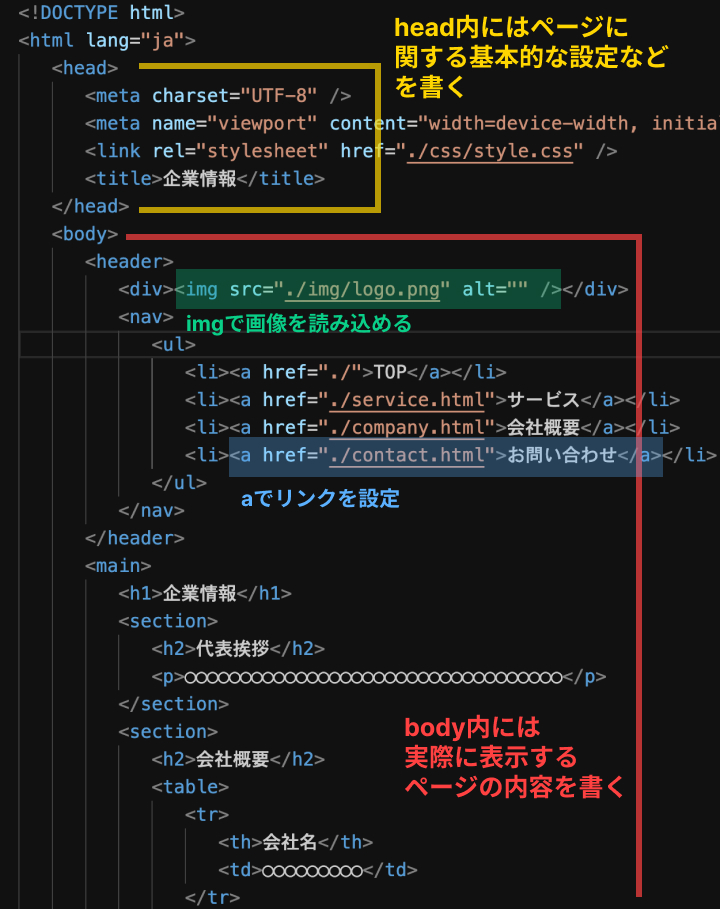
部分的に少し拡大して見てみましょう。ここでは概要を知っていただくために一部に解説を付け加えてみました。

head内(画像内黄色部分)にはそのページの基本的な設定などが書かれており、わかりやすいところでいうとtitleでページタイトルを指定しています。また、chrasetがUTF-8になっていますが、これは文字コードを指定しています。
body内(画像内赤色部分)には実際にページに表示する内容を書きます。テキストや画像、リンクなど様々なものをbody内に書いていきます。
このようにHTMLを使って文書を書くことで、そのページに関する基本的な設定をしたり、画像を読み込んだり、リンクを貼ったりすることができるようになります。
ただWebサイトは単純にテキストや画像を表示したり、リンクを貼ればいいというわけではありません。上記のコードは一例ですが、ソースコードの中にnavやsectionなど様々なタグと言われるものが使われていることがわかります。
これらのタグは各コンテンツへの意味づけをしていく上で必要なものになります。ではこの意味付けとは何なのか、なぜそれが必要なのかについて見ていきましょう。
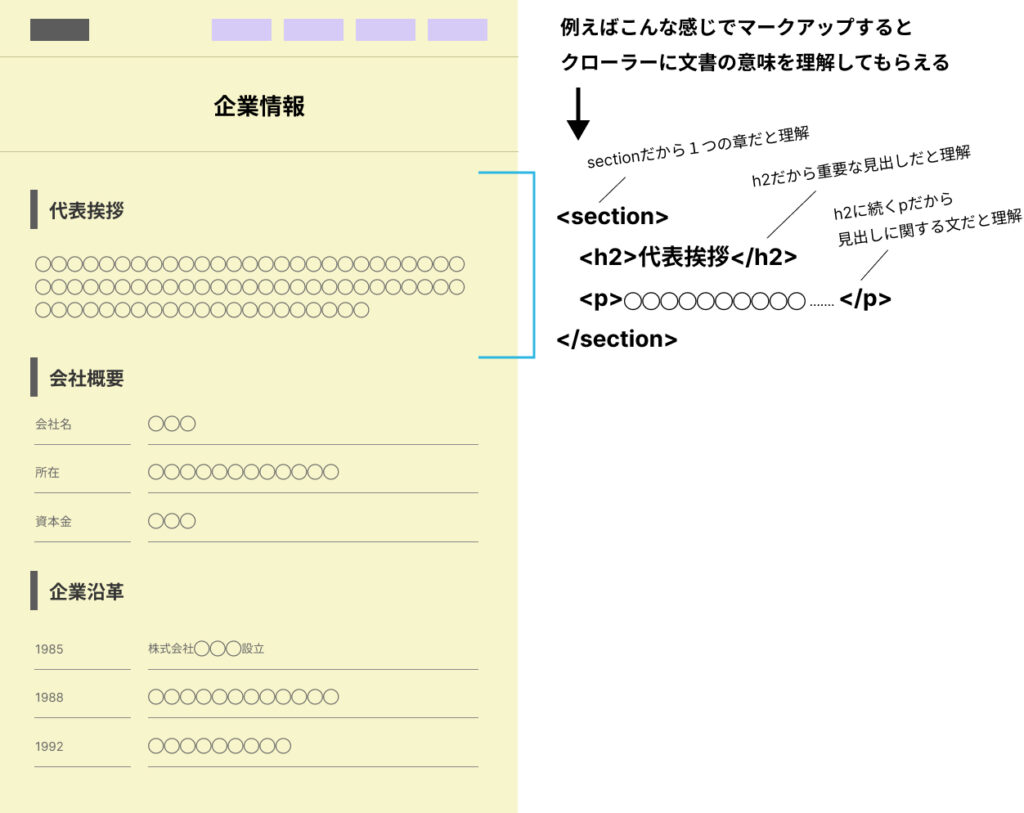
例えば、皆さんが企業情報ページをHTMLとCSSで作るとします。
このとき、「企業情報」のようなページタイトルを作ると思いますし、「代表挨拶」や「会社概要」や「企業沿革」のような各項目の見出しも作りますよね。そしてそれらは誰が見てもわかるように、ページタイトルは大きな文字で太字でセンタリングし、各見出しは少し大きな文字で太字で左寄せ、といった感じでデザインするかもしれません。

これで人間向けの情報としては十分かもしれませんが、コンピューターはどうやってそのページのタイトルや見出しを知るのでしょうか?
まず前提として、ブラウザで表示さえされればそれでいい、のであればHTMLによる意味付けは全くもって不要です。粗い言い方をするとページの中身全体をまるっと画像で作って、その画像を貼り付けるだけでも成り立つかもしれません(テキストリンクは付けられませんが)。ただ、実際はそういうわけにはいきません。HTMLを正しく書くことで、そのページの情報を適切にコンピューターに与える必要があります。
これには、「検索結果に正しく情報を表示するため」や「パソコン等のデバイスのアクセシビリティを確保するため」などいくつかの理由がありますが、ここでは前者についてご紹介します。
検索エンジンにWebサイトの情報を渡すために、クローラーというロボットが世の中のあらゆるWebサイトを巡回してデータ収集しています。このクローラーに正しく情報を収集してもらわなければ、検索結果に正しく情報が表示されません。
まずは、このことを理解するために、検索エンジンの仕組みをみていきましょう。
皆さんがGoogleで特定のキーワードで検索をするとWebサイトが表示されますよね。Googleは世の中の様々なWebサイトの情報をデータベースに持っています。そしてユーザーがキーワードで検索すると、Googleのデータベースにそのキーワードで問い合わせを行います。そして検索結果をユーザーに返しています。
つまりGoogleがWebサイトの情報を持っていないと検索結果にでてこないのですが、このWebサイトの情報を収集するロボットがクローラーです。クローラーは世の中のあらゆるWebサイトをクロール(巡回)していますが、新規でWebサイトを公開したときでも、Web制作者はGoogle Search Consoleというツールを使ってGoogleにサイトをクロールしてもらえるように申請することができます。
そういうこともあって、Googleのデータベースにサイトが登録されて検索結果に表示されるようになりますが、Googleはユーザーの意図した検索に対して適切な検索結果を返す必要があります。(ユーザーが求めていない結果を返すようなブラウザはユーザーから嫌われますよね。ブラウザにも覇権争いがあるのです。)
そのためには、そのサイトの中身をGoogleが適切に理解をしている必要がありますが、まずWebサイトが(テキスト情報含めてすべて)画像だけの場合、当然中身を理解できないので、適切な情報を収集をしてもらうことができません。
ではテキストは書いているが、適切にHTMLでマークアップされていない場合はどうでしょうか。単にテキストが羅列されているだけで適切にHTMLが書かれていない場合、クローラーはそのページがどういう章立てになっているのかなど、ドキュメントとしての構成や何が重要なのかを理解できません。
私たち人間はデザインによって、タイトルや見出しを認識できますが、クローラーはデザインを理解できないので、HTMLで適切にマークアップして、どこがタイトルでどこが見出しなのかを理解してもらう必要があります。

そうやってGoogleなどの検索エンジンはそのWebページがどのような情報を持っていてどういう構成になっているのかなど、単にテキストとしてではなく、文書構造としてページを理解し、さらにはWebサイト全体の構造までも理解します。それによってユーザーの検索リクエストに対して、ベストアンサーを検索結果として返しているわけです。
ここまで話してきた検索エンジンの話はあくまでも一例ですが、文書構造をHTMLとして記述する必要性についてご理解いただけたのではないかと思います。
そのため、HTMLでは様々なタグ(navやsection、p、h1、h2、dev,p…など)が定義されていてそれらを使えるように学習していくことになります。
検索結果の表示順番は、検索キーワードと関連性やWebサイトの質など、総合的に評価の高いものから順番に表示されています。この検索順位を決める評価は、Googleのアルゴリズムに従って評価されます。
このアルゴリズムにできるだけ評価されるようにWebサイトを構築して、検索順位をあげるのがSEO(検索エンジン最適化)と言われるものです。
※ Googleのアルゴリズムは非公開ですが、何が重要視されるのかはある程度情報がでています。
HTMLおよび後に説明するCSSは簡単なサイトが作れるまでやっておきましょう。
HTML・CSSの書籍や動画教材を買うとだいたいデモサイトを作ってみよう的なものがあると思います。教材に出てくるデモサイトは簡易なものが一般的なので、そのレベル感のものはしっかりと作れるようになっておきましょう。
HTMLのタグ(navやsection、p、h1、h2、dev,p…など)は非常に多いですし、タグ以外にも属性など色々覚えることは多いのですが、頻出のタグはだいたい決まってきますので、いきなり全部やる必要はありません。英単語と同じで少しずつやりながら覚えていく形で十分です。
Web制作学習サイトunazukiでは、HTML&CSSコースをご用意していますので、unazukiをご利用いただく場合は、まずはこちらの基礎マスタークラスからしっかり基礎を学習していただけると良いです。
https://unazuki.online/course/html_css
ただ実務では結局アドバンスクラスで紹介しているようなレスポンシブ対応(スマホ対応)やアニメーション対応も必須になってきます。
大切なのはまずは基礎をしっかりとやることです。使う学習教材はご自身が「続けられそうだな」「これならやってみたいな」と思えるものにすべきだと思いますが、もう1つ重要な点として、「必要なことが網羅されているのか」があげられます。実務のことまで考えられた、その教材自体がロードマップになっているようなものがベストでしょう。
(ちなみにuanzukiのデモサイト制作は実務のことも見据えてあえて少しだけ難しくしています。ただそれまでに各レッスンで簡単なミニ演習をご用意していますのでステップを踏みながら進められる形をとっています。)
CSSはデザインを表現するために必要な言語です。
HTMLに書いた文章や読み込んだ画像などの文書構造を綺麗にレイアウトしたり、時にはアニメーションで動かしたりする役割を持っています。
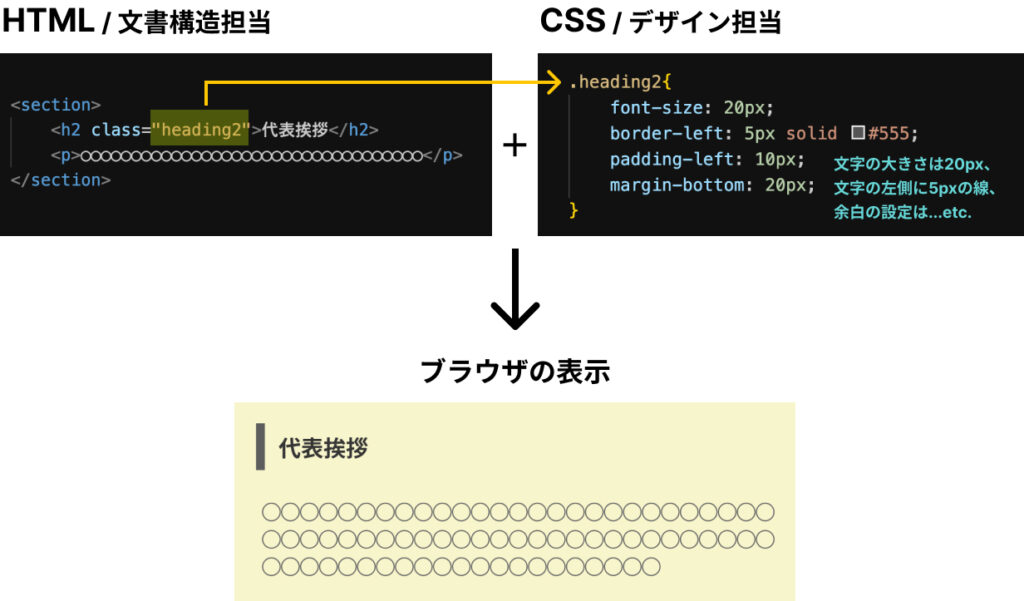
皆さんが通常Wordやパワポで資料作るときは、文章作成もデザインも同じファイルの中でやるので、文書構造はHTML、デザインはCSS、と言われてもパッとイメージがわかないと思いますが、下記のようなイメージです。

まずHTML側にclassを割り振ってCSS側で場所を特定できるようにします。CSS側でそのclassに対してデザインを割り当てます。class以外にもidがあったり、classもidもなくてもタグを直接指定してCSSを割り当てることもできますが、いずれにせよ、HTMLのどの部分にCSSを割り当てるかをCSS側に記述してデザインを指定していく形となります。
先ほど説明したHTMLと同様、HTMLとCSSは簡単なサイトが作れるまでやっておきましょう。覚えようと思うと覚えることは非常にたくさんありますが、よく使う一般的なものは自然と覚えることができます。
あとは色んな人のコーディングを見ながら、技術の幅を広げていくと良いでしょう。モダンなCSSの書き方を集めた書籍何かも世の中にはありますので、基本的な学習を終えた方はそのような脱初心者向けの教材でレベルアップを図るのも良いです。
もちろん、unazukiのHTML&CSSコースでも学習可能で、基礎から実務対応を前提とした応用まで網羅する形でレッスンを組んでいます。
unazuki HTML&CSSコース概要:https://unazuki.online/html_css
Sass(サス)とは、CSSの拡張言語であり、CSSを圧倒的に効率的に書くことができ、なおかつメンテナンス性も良くなるので実務において必須スキルになります。
Sassの中には、SASS記法とSCSS記法があり、一般的に普及しているのはSCSS記法の方ですので、ここではSCSSについて触れていきますが、CSSを理解していることが前提になるので、まだCSS未学習の方はとりあえずそんなものがあるんだなというぐらいで問題ありません。
SCSSは、先述の通りCSSを効率的に書くことができるCSSの拡張言語です。
SCSSは最終的にコンパイル(変換)してCSSを生成します。ですので、Webサイトをブラウザで読み込んだときにSCSSが使われることはなく、最終的にはCSSを使います。あくまでもCSSの記述やメンテンスを効率的にしたもので、開発過程においてのみ使われます。
SCSSはCSSにない多くの機能があり、その中でも、とても簡単に使えてかつ効率化に大きく貢献する機能がネスト規則です。多くのことを学習する必要がある、初心者の方にとって、一気に色々やれないとは思いますが、まずはネスト機能だけでも使ってみると大変便利なのでオススメです。
ただCSSの記述に慣れていることが前提なので、CSSに慣れるまではCSSを直接書いていく方がいいでしょう。CSS初心者の方は、そういうものがあるとだけ、頭の片隅に置いておいていただけたら十分です。
unazukiのHTML&CSSコースでもアドバンスクラスにてSCSSのレッスンをご用意しています。
JavaScriptはWebサイトに動的な仕組みを加えるために必要な言語です。
クライアントサイドとサーバーサイドプログラムのところで例を出しましたが、ユーザーの画面操作に応じて任意の処理を実行したいときなどJavaScriptを使います。
例えば少しスクロールしたら上に戻るボタンがでてきたり、クリックしたときに画像を拡大させたりなどですね。既出ですがイメージ例を再度貼っておきます。

ユーザーの画面操作に応じた処理だけがJavaScriptのできることではありませんが、Web制作においてはそのような使われ方が一番多いです。
HTML,CSS同様に、ブラウザにJavaScriptを実行するためのエンジンが予め実装されています。ですので、皆さんがJavaScriptの仕様に沿ってプログラムを書くことによってそれを実行することができます。
ではJavaScriptはどうやってWebサイトに動的な処理を加えることができるのでしょうか。誰にでもわかるように簡単な概念として説明をします。
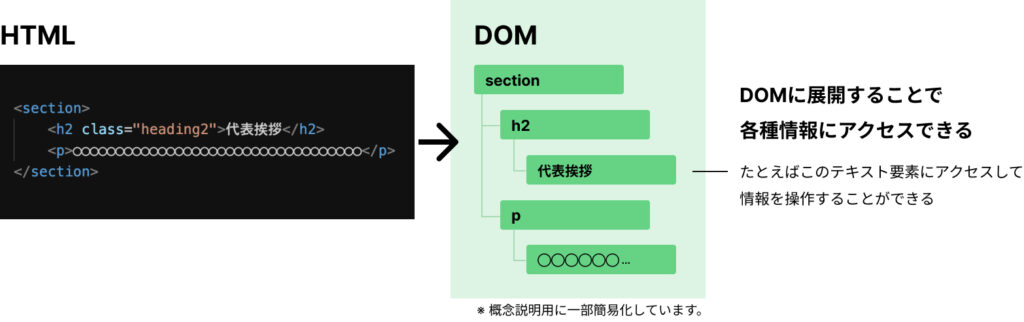
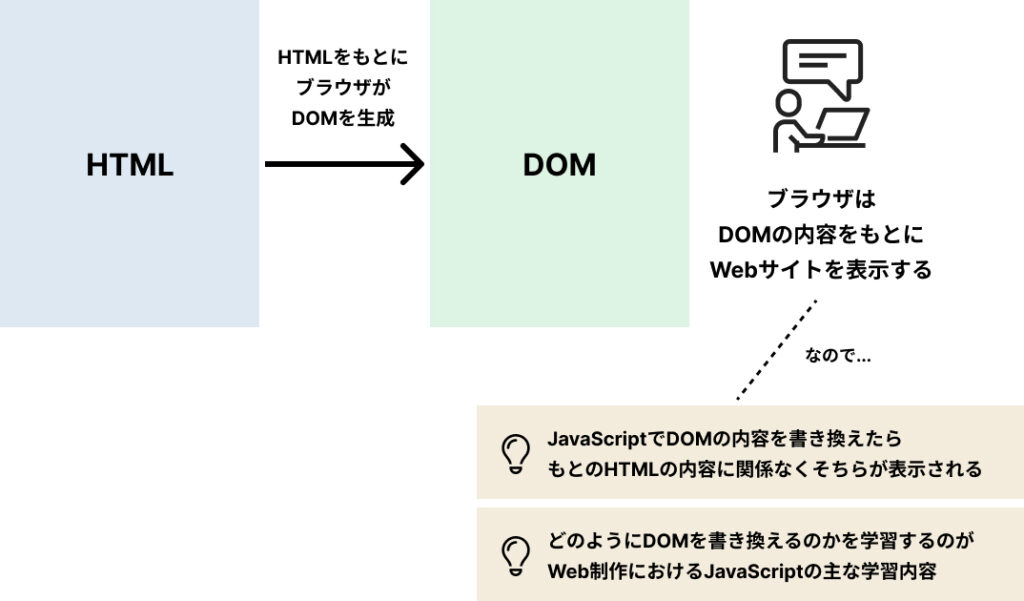
まずHTMLやCSSは、ブラウザのエンジンによって解析され、Webサイトを表示すると説明しました。このとき、最終的にHTMLからDOMというものが展開され、DOMを元にブラウザはWebサイトを表示しています。

DOMというのはHTMLで書かれたそれぞれの要素(各文書のパーツ、部品のようなものと思ってください)を操作可能な仕様にしたものです。HTMLのままだとそこに何か操作を加えることができませんが、DOMという操作可能な状態に展開することで、HTMLで書いた様々な文章や画像など要素にアクセスできるようになります。

JavaScriptを使えば、このDOMを操作することができるので、Webサイトに変更を加えることができるんですね。
誤解を避けるために説明をすると、JavaScriptができることはこのDOM操作だけではありません。ただWeb制作においてはこのDOM操作を通してWebサイトに変更を与えるような使われ方が多いです。
そしてWeb制作におけるJavaScriptの学習では、JavaScriptの基本的な構文や仕様に加えて、DOMとは何か、どのようにしてJavaScriptを使ってDOM操作していくのか、を中心に学習していきます。
もしかしたらjQueryという言葉を聞いたことがあるかもしれません。
jQueryとはJavaScriptのライブラリです。
ライブラリというのは、様々な複雑な処理を簡単なコードで実行できるようにしたもので、jQueryはJavaScriptで書くと本来手間がかかるような処理を比較的簡単なコードで実行することができます。ただJavaScriptのライブラリなのであくまでもjQueryもJavaScriptで作られています。
つまり、jQueryもJavaScriptを実行していることに変わりありません。予めJavaScriptが簡単に書けるようにjQuery独自のルールを作って、それに従って書くと比較的簡単なコードでJavaScriptが実行できますよということです。
ちなみにJavaScriptとjQueryなどのライブラリの表現を明確にわける意味で、通常のJavaScriptのことをネイティブのJavaScriptということがあります。jQuery使わずにネイティブで書いてね、と言われたら、それはjQueryのようなライブラリではなく通常のJavaScriptで書いてねということです。
ちなみにJavaScriptのライブラリは他にもたくさんありますが、Web制作で一般的によく使われるJavaScriptライブラリはjQueryです。
まず最初にJavaScriptは多くの人にとって、HTMLやCSSほどは使わない言語になるでしょう。
ただ1つのWeb制作プロジェクトの中で必ずといっていいほど使うことになる言語でもあります。つまり学習が必須の言語です。ですが、1つのプロジェクトでそこまで多用しないことも多く、経験値だけで理解度を深めていくような(やっていくうちに慣れいくようなやり方)は結構難しいかと思います(もともとオススメするやり方ではありませんが)。
そのため、しっかりと技術を定着させるためには、基礎を抑えて、なぜJavaScriptでそのようなことができるのか、なぜ動いているのかを理解しながら学習することが重要になってきます。(JavaScriptに限らずこういった概念学習は何の言語でも非常に重要です。)
基礎を理解していれば、わからないことでも自分で調べながら対応し、理解した上でコードを書くことができるようになります。その繰り返しで少しずつできることを増やしくいく方になります。
それから、jQueryを使う場合であっても、そもそもjQueryはJavaScriptなのでJavaScriptを学習する必要はあります。
なのでここまでをまとめると、jQueryを使う使わないに限らず、JavaScriptは基礎までは必ず学習しましょうということになります。
正直なところをいうと、ネイティブのJavaScriptを学習しなくても、何となくjQueryを使っていれば簡単なコードは実装できます。さらにぶっちゃけると僕も最初そうしていました。
ただ、JavaScriptの基礎すらわかっていない状態でjQueryを使い始めると、近いうちにすぐに壁にぶち当たり、さらにJavaScriptが何もわかっていないので解決の糸口すら自分で見つけることができず、適当なコードをネットからあさって色々テストして、何となくできた、というオチになります。
昔の僕のようなそんなやり方では全く自分のスキルを伸ばすことができません。目の前の課題解決のために、ただただ色んなサイトからコードをあさって貼り付けて試してみるの繰り返しになります。
そしてその「何となくできた」状態になるまでにかかった時間は、大変無駄な時間でそこから学べているものは本質的には何もありません。であれば最初からちゃんとJavaScriptの基礎を学ぶべきです。
JavaScriptの教材も様々あり、目的も様々です。これは私の失敗談ですが、何を勉強すればいいかわからなかった時に本屋でJavaScriptで「色んな計算アプリを作ってみよう」的な演習中心の書籍を買ったのですが、振り返ってみると、まったくWeb制作では使わないようなものばかりでした。
これは書籍が悪いんじゃなくて単なる僕の選択ミスですが、そもそもDOMにも1mmも触れていなかった(と記憶しています)ので、結局今思えばWeb制作者向けものではなかったんだなと感じます。(JavaScriptはWeb制作以外にも様々なアプリケーション開発等で使われるなど技術の幅もかなり広いです)
ただ最初はどういう学習をしたらいいか絶対わからないと思うので仕方がないことだと思います。
だからWeb制作者(ホームページ制作などのWebサイト制作をする人)のために作られている教材をしっかりと選ぶ必要がありますし、可能なら本格的に学習を始める前に、何となくでもいいのである程度全体像を把握しておけると、教材選びも間違わないのでベストです。(この記事の目的の1つ)。
JavaScriptも技術の幅が広いのでWeb制作をやるにあたり必要なポイントを的確に学習されることをオススメします。学習サイトunazukiのマスタークラスに必要なレッスンをまとめています。
https://unazuki.online/course/javascript
最終的に皆さんが何の教材を使うにせよ、必要な学習範囲の目安として捉えていただけるのではないかと思います。
unazukiをお使いいただく方には、そこからさらにjQueryコースの方もトライしてください(必須ではありませんが、企業に就職すると求められることが多いかもしれません。また他社が作ったWebサイトの引き継ぎ等でお目にかかることも頻繁にあるでしょう)。
ただjQueryは先程から言っているようにJavaScriptライブラリなので、JavaScriptの基礎がわかっていれば学習ハードルは低いです。ですので、順序としてはあくまでもJavaScriptの学習から始めることをオススメします。
unazuki JavaScriptコース概要 : https://unazuki.online/javascript
WordPressはPHPで動いています。ですのでWordPressでWeb制作をするためにPHPを学習する必要があります。
PHPはこの記事でサーバーサイドプログラムの例として既出ですが、詳細を忘れてしまった方はこちらを改めてご確認ください。
PHPプログラムはサーバー側で実行されますが、当然サーバー側にPHPの実行環境があるので実行することができます。ただ実際の開発では、ローカル環境(自分のPC)で開発を進めていき、最終的に完成物をサーバーにアップします。ですので、ローカル環境でもPHPが動くようにする必要があります。(PHPを学習するためにも必要ですね)
ですが、購入したままのPCにはPHPの実行環境がないので、まずはPHPの実行環境を構築(ローカルにサーバーを構築)するところから始まります。MAMPというのもが一般的に広く知られているローカルにサーバー環境を構築するツールです。
PHPはHTMLやCSSとは全く異なるプログラミング言語ですが、JavaScriptとは似ています。どちらの言語も言語としての基本的な書き方を学んだあと、変数、配列、関数、条件分岐、繰り返し処理、オブジェクトあたりを学習していきますが、この辺の考え方はどちらも基本的に同じで、書き方や一部ルールが異なるぐらいです。
ですので、JavaScriptの基本を抑えている方にとっては、学習しやすい言語ですし、その逆もしかりで、PHPを学習した方にとってJavaScriptは学習しやすいでしょう。ただしPHPにはDOMの概念はありません。DOMはあくまでもブラウザ側で生成されるものですが、PHPはサーバー側で動くプログラムです。
並行してやるよりはどちらかをまず一通りやった方が混乱せずに良いのではないかと思います。
必要なのはWordPress開発ができるだけのPHPスキルです。ですのでPHPは基礎学習だけでOKで、先述した通り、PHPの基本的な書き方、変数、配列、関数、条件分岐、繰り返し処理、オブジェクトが主な学習範囲になります。
学習サイトunazukiでは初級クラスのテーマ1〜12に必要なレッスンをまとめています。
https://unazuki.online/course/wordpress
PHPはHTMLやCSSに比べて少しとっつきづらさを覚えるかもしれませんが、やるべき範囲は決まっているので、しっかりと抑えておきましょう。
WordPressは平たくいうとコンテンツを管理できる管理画面付きのWebサイトですね。コンテンツを管理できるこのような仕組みをCMS(コンテンツ・マネジメントシステム)といいますが、WordPressは世界でも大変有名なCMSで非常に多くのWebサイトで使われています。
WordPressを実務で使うために知っておきたいことは下記記事にかなり詳しくまとめていますので、ここでは簡単にまとめたいと思います。
簡単に箇条書きすると下記2つが大きなポイントです。
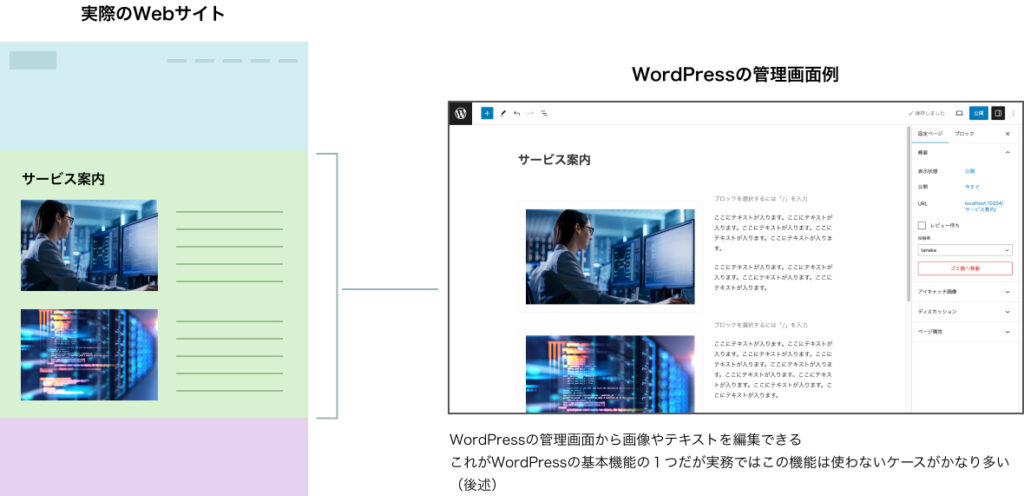
画面を見ていただいた方が早いので下図を見てください。

図の右側が実際の管理画面をキャプチャしたもの、左側がブラウザでの表示イメージです。要するにこんな感じで画面から手軽にWebサイトを更新できます。そのため、構築後にクライアント(お客様)でも更新ができ、Webサイトをある程度自社管理したい企業にとって大変都合がよいです。
そして開発者側としても、自前で管理画面を実装する必要もなく開発工数を下げることができ、これはコストに直結するのでクライアント側としても大変都合がよいわけです。
Webサイトは通常、ヘッダーやフッターなど、他のページでも使うような共通部分があり、こういったものは共通部品として1つの部品だけを管理します。
そして1つのWebページを表示するためには、そういった共通部品などいくつかの部品を組み合わせて最終的に1つのページを表示しています。複数のパーツを組み合わせて1つのページを作成するためには、サーバー側でそのようなプログラムを実行する必要があり、HTMLとCSSだけでこのようなサイトは作れません。
サーバーサイドプログラムの説明で下図を説明しましたが、このように各パーツ(ここではheader.php、front-page.php、footer.php)を個別のファイルで管理し、最終的に1つのHTMLファイルを生成する仕組みになっています。

ユーザーのリクエスト(どのページがリクエストされたかなど)に応じて、必要なプログラムが動いて、HTMLを生成しているわけですが、WordPressはPHPでできており、この仕組みはPHPのプログラムで動いています。ですのでWordPressを使って自由にWeb制作をするためにはPHPへの理解が必要になります。
ちなみに、PHPもHTMLもCSSも何もわからなくても、WordPressで配布されているテンプレートを使って簡単なWebサイトを作ることはできます。ですが、基本的にはデザイナーが作ったデザインやクライアントからの要望をもとにした機能要件を前提にWebサイトを作ることが多いので、テンプレートを使った開発だけを想定することはオススメしていません。単価も低くくなります。
個人的にはテンプレートを使った開発はこの10年で1回の記憶です。とはいえ、テンプレートを使った開発請負の市場が一定割合であることも承知はしています。この辺についてもこちらに書いています(https://library.unazuki.online/wordpress/wpskills-for-work/)。
話を戻します。先程管理画面でWebサイトを編集できると言いましたが、編集したデータはすべてデータベースに保存されます。そのデータを引っ張ってきてHTMLの特定の部分に埋め込むことも、WordPressのルールに従って開発すれば簡単にできます。この辺もPHPが担当します。どのページでどんなデータを引っ張ってくる必要があるのか、そういったプログラムをPHPで記述していくことができます。(ちなみにデータベースについては学ぶ必要はありません。データベースの役割と概念だけ理解しておけば大丈夫です。)
それ以外にもお問い合わせフォームをプラグインを使って簡単に実装したりなど、これらはあくまでも一例ですが、Webサイトを効率的かつ柔軟に作成するための様々な仕組みがWordPressには準備されています。
WordPressを学習することで、クライアントの要件に柔軟に対応することができるようになります。また、WordPress開発の市場は非常に大きいので、Web制作で食べていくなら必須でやるべきだと思います。
このように見ていくと学習の幅が非常に広いことがわかりますが、実際どこまでスキルを高めれば実務対応できるのでしょうか。正確な答えは大変難しいのですが、制作会社に勤務希望であれば求人情報の募集要項を予め調べておくことをオススメします。
僕は制作会社勤務したことがないので、以降は主にフリーランスとしてWeb制作をやっていくためのスキルという点で僕の考えを共有します。(デザインカンプをもらってからサイト公開まで自分で全部やる場合)
基本的には各技術の基礎を理解し、簡単なデザインのWebサイトが構築できるようになり、WordPressも扱えるようになった時点で受注し始めて良いと思います。
技術がまだ十分ではなくても、仕事の受け入れ体制はその頃から整えておくと良いと思います。実際には受注する前にどのような要件で制作をするのかは、当然見積もり前提としてヒアリングするので、実際無理だと思ったら手を引くかあるいは、いざというときにサポートしてくれる人がいればその人に頼る前提でもいいでしょう。
そんなレベルで仕事を受けていいのと思うかもしれませんが、もちろん最初は安くて簡単な仕事からということになりますし、実務でわからないことがあっても、人より時間をかけて調べて責任を持って完成させればいいのです。
初心者の段階では、技術の幅広さを求めるよりは基礎を理解しているかどうかを気にするほうが圧倒的に重要です。基礎があれば、既存の知識では対応ができない要件と遭遇しても、ある程度調べれば対応できることも少なくはありません。
ただ基礎が抜け落ちて何となくコードを書いている状態では、いつまで立っても本当の意味で技術が身につきません。何かわからないな、ということが出てきたら、必ず調べるようにしてください。わからないことをわかるようになりたいという気持ちや探究心がプログラミング学習においては非常に重要です。
中々最初は右も左もわからず、そもそも探究心なんて言っている余裕もないかもしれませんが。
でもだからこそ教材選びも重要で、ちゃんと基礎や概念から教えてくれて、自分が納得しながら進められるものが重要です。そして簡単過ぎるものも個人的にはどうかと思います。
1つの教材の中で、初歩からちょっと難しいけど実務に必要な技術まで、網羅的に対応しているものが、長く使えて実務でも役にも立つGoodな教材なのではないかと思います。
ものすご〜く長くなりました…
ここまで読んでくださってありがとうございます。あなたは相当熱心な方なんだとお見受けいたします。
ぜひ頑張ってチャレンジしていきましょう!