プログラムは大きく大別するとクライアントサイドプログラムとサーバーサイドプログラムにわけられます。違いは簡単で、クライアント側(ブラウザ側)で実行されるのか、サーバー側で実行されるのかの違いです。
それぞれどのように使い分けられるのか、特長を含めて見ていきましょう。
クライアントというのはユーザー側の環境を示します。つまりWebサイトではユーザー側の環境はブラウザになりますので、ブラウザで実行されるプログラムのことです。
クライアントサイドプログラムの例としてJavaScriptがあげられます。JavaScriptもサーバー側で実行されるNode.jsなどがありますが、ホームページ制作などWeb制作で一般的に使われるJavaScriptはクライアント側で動くものです。また、JavaScriptがなぜ動くかと言えば、ブラウザに標準でJavaScriptエンジンがインストールされており、皆さんが書いたコードを実行できる環境があるからです。
JavaScriptを使ったプログラムがどのようにして動くのか例を挙げてみていきましょう。
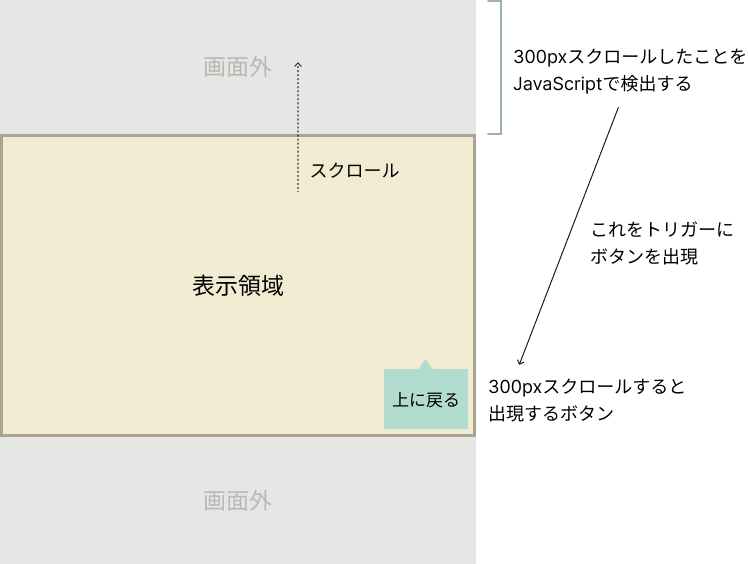
例えば、画面を少し下にスクロールすると「上に戻るボタン」が表示されるようなWebサイトはよく見かけると思います。このような仕組みをつくる際に必要なのは「ユーザーが画面を上端から(例えば)300px下にスクロールした場合」という条件だったりします。この条件が満たされた時に、「上に戻るボタン」が表示されるという仕組みですね。

この時に必要なのは、「ユーザーが画面を上端から300px下にスクロールした」という情報です。これはブラウザ側の話なので、ブラウザ側で実行できるクライアントサイドプログラムを使います。ブラウザでは、JavaScriptによって、このような画面上のあらゆるデータを取得することができるようになっています。現在の画面幅が何pxなのか、その要素の画面上の位置情報など様々なデータを取得可能ですので、それらを駆使して様々なプログラムを実行することができます。
JavaScriptはHTMLを直接書き換えるものではありません。HTMLを読み込んだ後、DOM(Document Object Model)というHTMLをデータとしてアクセスできる仕様に展開し、そのDOMを書き換えることでWebサイトの表示を変更しています。
DOMはHTML文書の構造や内容を表現するための仕様であり、JavaScriptはこのDOMにアクセスして操作します。DOMがあることで、Webページの各要素や属性、テキストなどの情報にアクセスし、その内容を変更することができます。これにより、ユーザーの操作に応じてコンテンツを変更したりすることが可能になります。ちなみにDOM操作だけがJavaScriptのできることではありませんが、Web制作においてはこのDOM操作をする目的が非常に多いです。
そしてどのようにしてDOM操作をするのか、この辺を学習していくのがWeb制作者にとってのJavaScript学習のメインとなるでしょう。DOMについては当サイトのJavaScriptのメニューから飛べる「Web制作のためのJavaScript講座」の#1で解説していますのでご覧ください。
サーバーサイドプログラムは、前述した通りサーバー側で実行されるプログラムを指します。例えば、PHPやRubyなどがサーバーサイドプログラムで、WordPressは前にご紹介した通り、PHPで作られています。
ここでポイントなのは、サーバーサイドプログラムの内容は、ブラウザにHTMLを返す前にすでに実行されているということです。
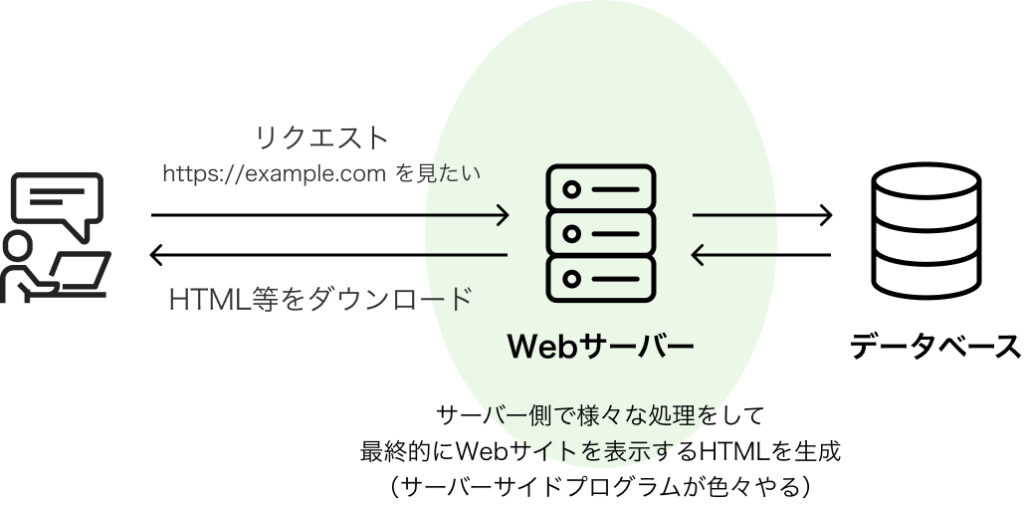
例えば、WordPressでWebサイトを表示する際、そのページ情報を表示するためのHTMLファイルをサーバー側で生成して、そのHTMLファイルをブラウザに返します。「ページ情報を表示するためのHTMLファイルをサーバー側で生成」というのは、例えばテンプレートファイルを読み込んだり、そこから各種共通パーツの読み込みを行ったり、データベースから必要な情報を取得してくるなどして、ユーザーがリクエストしたページのHTMLを生成するわけです。
このHTMLファイルを生成するという作業自体はサーバー側で実行する必要がありますので、サーバーサイドプログラムを使います。

例としてブログの検索システムを考えてみるとより身近でわかりやすいかもしれません。
ブログの検索システムはユーザーが任意のキーワードを入力して「検索ボタン」をクリックすると、そのキーワードがサーバーに送られます。そしてサーバー上で検索キーワードをもとにデータベースにリクエストが送られ、返ってきた記事の情報をHTMLに埋め込んで、ブラウザに戻します。これはサーバーサイドプログラムでないと実現できないものですね。
ちなみにWordPressで開発を進めていく上でPHPが使えることは必須になりますが、PHPをすべてマスターする必要はありません。WordPressのテーマ開発で使われるPHP自体はかなり限られた範囲です。そのため、やみくもにPHPを学習するのではなく、WordPressのためのPHPを学習する必要があり、unazukiのコンテンツではWordPress学習者向けのPHPを体系的に学習できるようにしています。
クライアントサイドプログラムとサーバーサイドプログラムの違いを具体的に理解いただけたでしょうか?
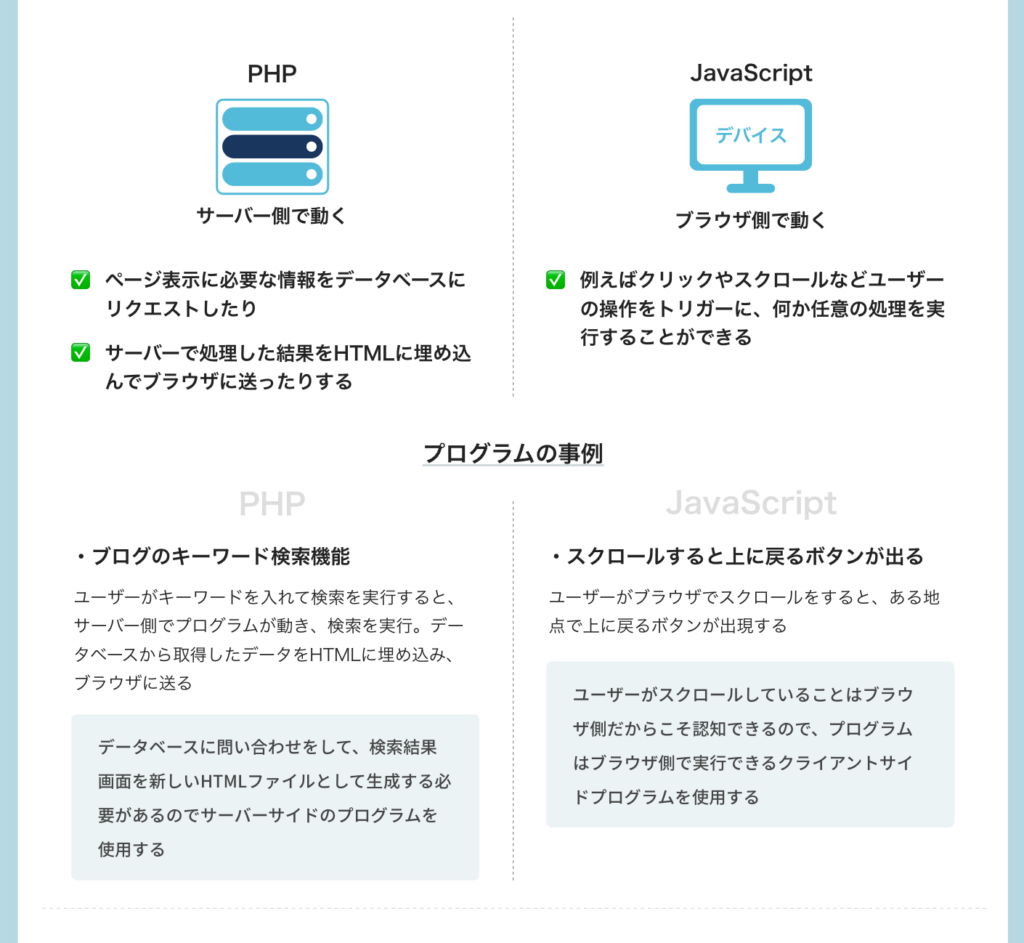
参考までに以前僕のXで投稿したクライアントサイドとサーバーサイドプログラムの違いについて解説した図説の一部を貼っておきます。

クライアントサイドはブラウザ環境で実行するものであり、特長としてはブラウザ側で取得可能な様々なデータを活用したプログラムの実装が可能であり、ユーザーの任意の動作をトリガーに何かを実行することができます。一方でサーバーサイドプログラムはサーバー側で実行するので、最終的にブラウザに送るHTMLファイルを生成する前に実行され、例えばデータベースから様々な情報を取得してHTMLに埋め込んだり、複数のファイルを読み込んで1つのHTMLを生成したりすることができます。
一般的にWebサイトの情報を更新するためにはサーバーと通信して、ページを再読み込みする必要がありますが、Ajaxという技術を使うと、Webページの特定の部分だけを更新することができます。
例えば、Webページ読み込み時点では、記事が10記事しか表示されていないが、スクロールしていくとどんどん追加で記事を読み込むような(無限スクロールと言われたりしますね)ニュースサイトやブログを見かけたことがないでしょうか。
Ajaxを使うとこのようなことが可能になります。AjaxはJavaScriptを用いた技術で、ユーザーの操作を検知し、サーバーとの通信を行うことができます。ページ全体を再読み込みするのではなく、一部のコンテンツをサーバーにリクエストしてその結果を受け取り、HTMLに埋め込むことができます。このようにページの読み込みとは別で通信する仕組みで、非同期通信と言われたりします。
Ajaxは身近なところでいうと、GoogleMap何かで使われています。Ajaxを使うことで、画面を再読み込みせずに現在地を更新しています。